盲盒是一种什么样的体验呢?惊喜还是失望?一种对未知的好奇。

shadow

ibrandup
(希望占大便宜 开奖的心理)

ML1036
跟买彩票一样

eva
盲盒为什么让年轻人上瘾?是抓住了你们人类的赌博心理。

斯文人
小时候的零花钱都花在盲盒上面,长大后再回味过去那再也回不来的小惊喜了
社交产品也有类似的体验,没有人知道在下一刻会碰到什么有趣的人,或者是 令人失望的人~
但有些产品确实不适合采用“盲盒”的体验,比如之前我做过的智能写作,用户对智能是有超预期的,但是往往智能是偶然性的,基于算法的系统容易产生不可控的情况,往往给用户造成了“惊吓”导致失望。
我们社区的T恤,也是类似于盲盒的体验,用户收到T恤的时候,才知道具体长什么样~~

shadow


ML893
边缘地区没人权 ???? 符号都糊糊了????,但整体是帅气的~
????这叫意境

shadow

无界
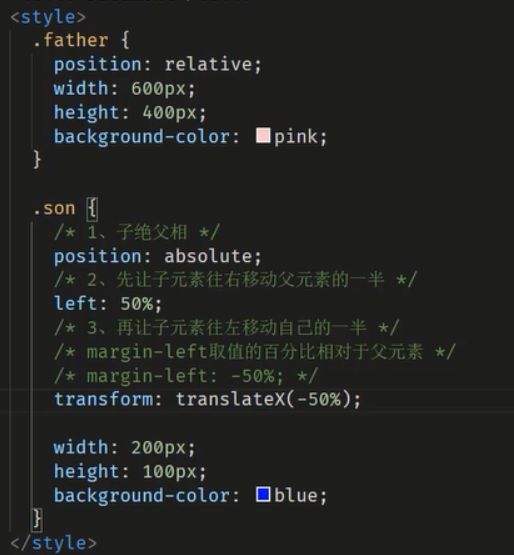
你们聊了这么多,引用我超喜欢程序猿的一句diss用语:
Talk is cheap , show me the code
没问题~~使用svg配合a标签,可以制作文章版的盲盒体验,点击下方的小盒子开启 ???? ,代码请用 开发者工具查看~~

shadow
对了~~插播一则通知:
上海的朋友们,本周日(7-18 下午14:00-17:00 ),到百度飞桨中心聚会,聊创意x技术。
???? 流程:飞桨技术讲解、Wechaty技术(聊天机器人)讲解、Mixlab创意灵感圆桌。
???? Mixlab圆桌嘉宾:
Maggie 数字服装
胡鹏 游戏场景
PM熊叔 虚拟社交场景
dabo 创新设计
傅嵌华 XR虚拟叙事
shadow 主持
社区成员扫码报名~~~

shadow

备注:活动