Promise
harmonyos
栈/队列
合并查询
Listener
Linux命令
注册中心
数值计算
关键路径
dreamweaver
klee
shell 实现
ts
iVX低代码平台
GPT-4
批量下载图片的插件
端口转发
手机浏览器
购书网站
创业项目
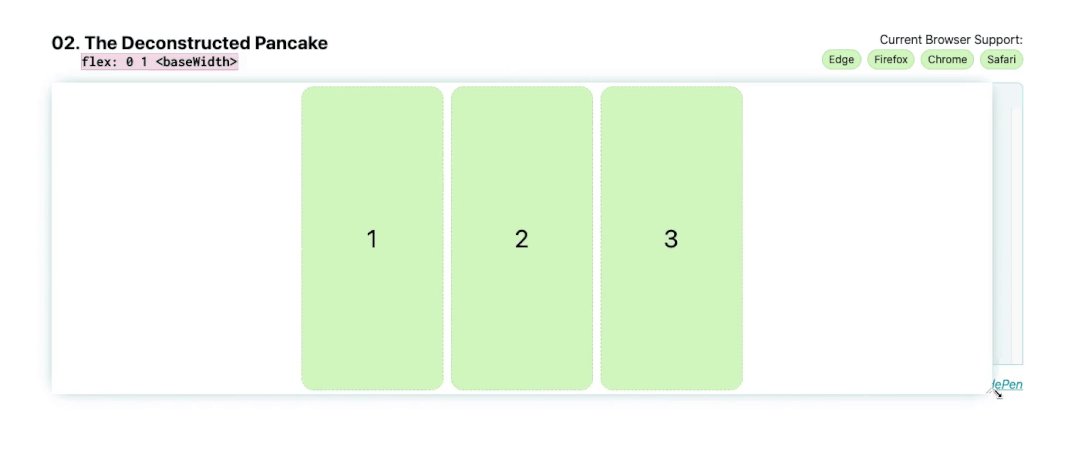
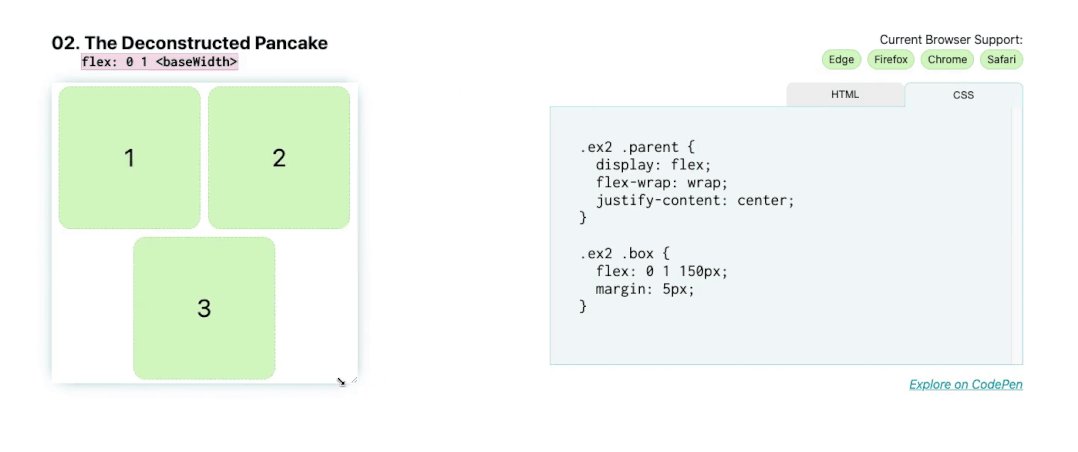
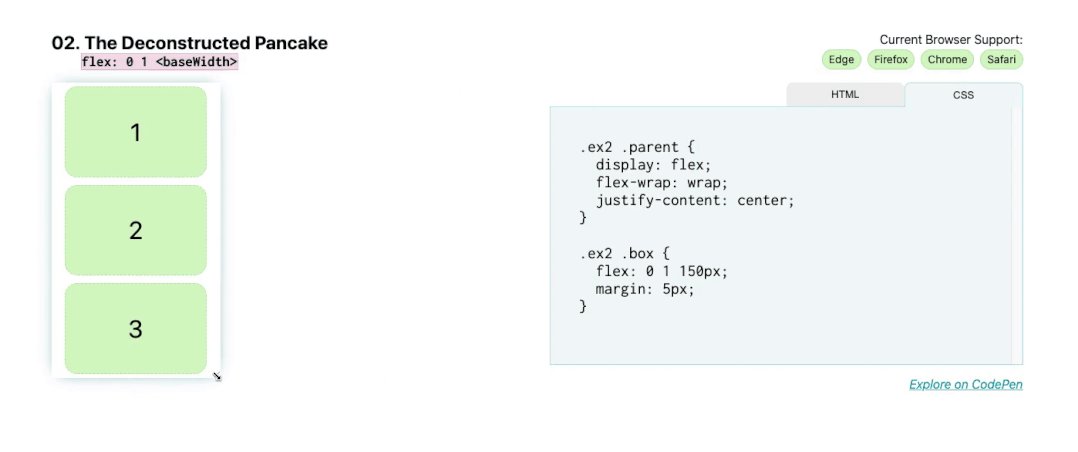
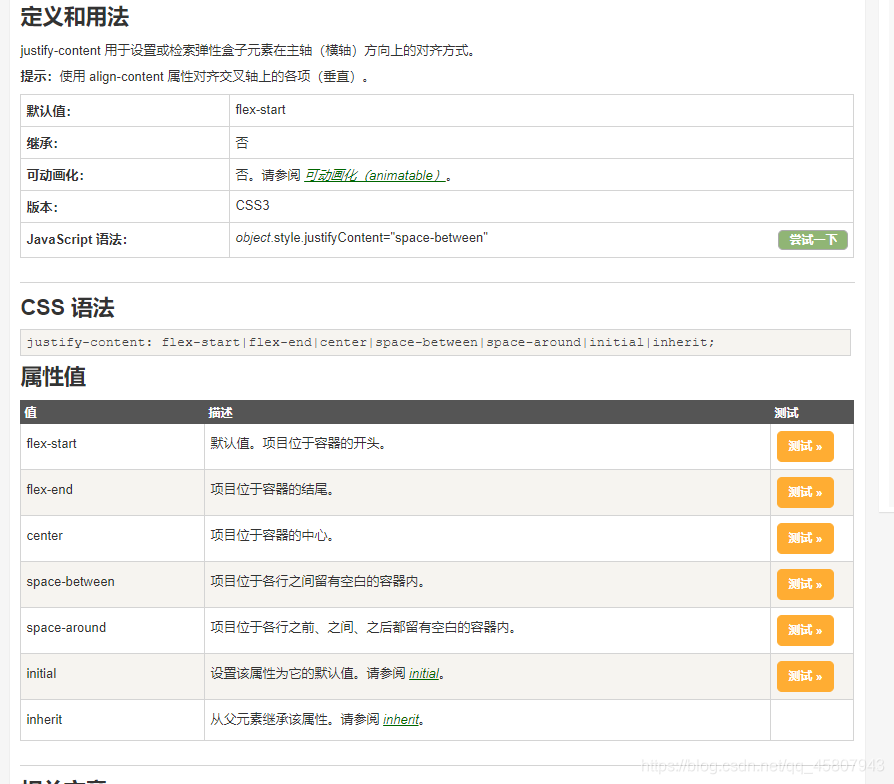
flex
2024/4/11 14:44:49教师节快乐!感谢引领我们走向光明的人~|MixLab致辞
片言之赐,皆事师也。—— 梁启超《中国历史研究法》谈及感激师恩,何止于只是今日!这是最近Mixlab社群成员发给小编的问候,我们也希望能成为链接和承载跨界学习、从业者的这片【陆地】。就像曾经我的老师,给予我的鼓励&…
微信小程序—Flex布局-容器属性
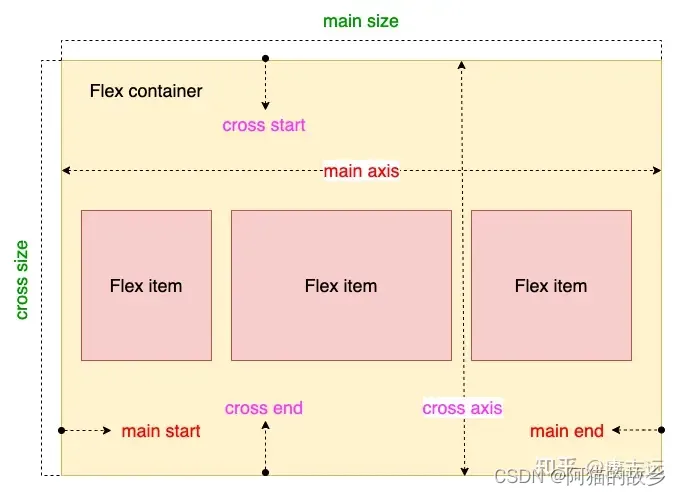
博客概要 在初步规划页面样式的时候,使用flex布局“画框”,用来规划页面的元素,以及元素位置排版,大一学htmlcss时候接触过的知识了,捡一捡,用一用~ 文章目录博客概要Flex布局-容器属性display:flexflex-di…
为什么最好的光刻机来自荷兰,而不是芯片大国美国?
要知道为什么最好的光刻机来自荷兰,而不是美国,得从半导体发展的三个历史阶段说起。前言在20世纪70年代初,荷兰飞利浦研发实验室的工程师们制造了一台机器:一台试图像印钞票一样合法赚钱的机器。但他们当时并没有意识到自己创造了…
Flex:条形码的生成与读取
barcodelib条形码类库介绍 Flex下的条形码类库,支持一维码EAN8,EAN13,UPCA, CODE39, CODE128, ITF,二维码QR_CODE的生成和读取。 本类库基于ZXing条形码库修改而来,主要的改动: * 取消支持部分条形码,减少库文件大小。…
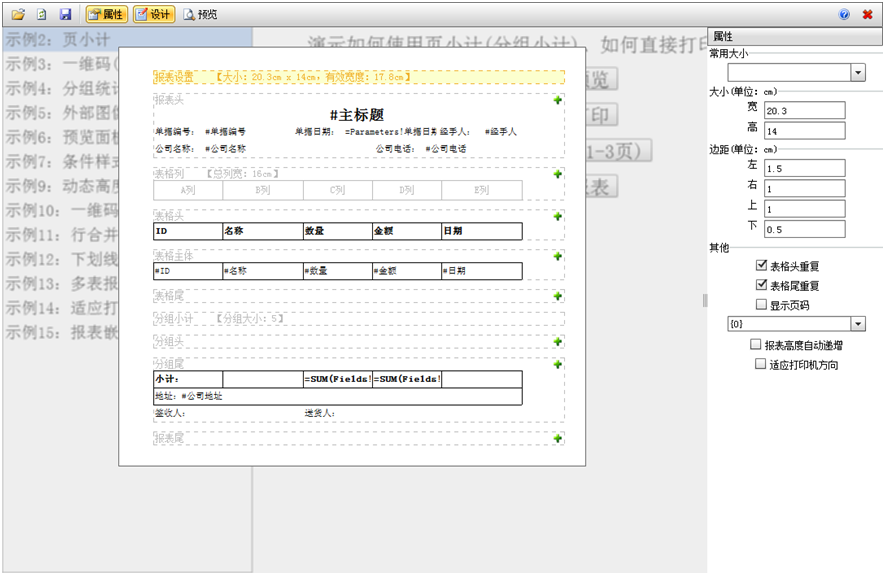
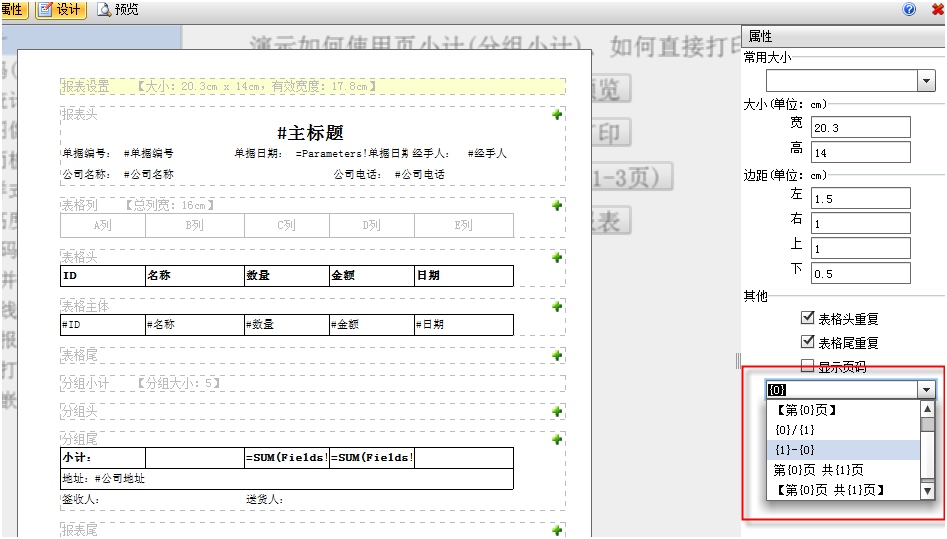
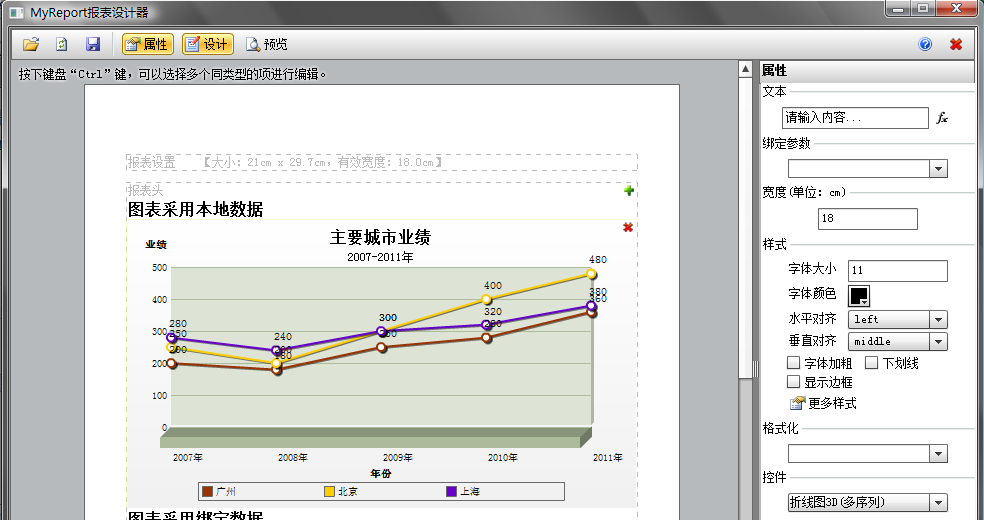
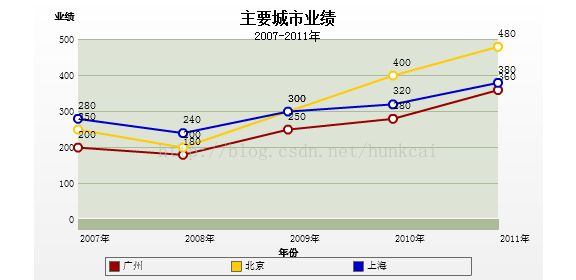
MyReport报表引擎2.7.4.0新功能
图表控件支持动画效果,报表展现更加生动。新增超链接控件,支持超链接事件,轻松实现BI分析类的报表。数据钻取示例:点击“超链接”或图表图形,进入下一级报表单击工具栏“后退”按钮或右键菜单“后退”返回上一级报表相…
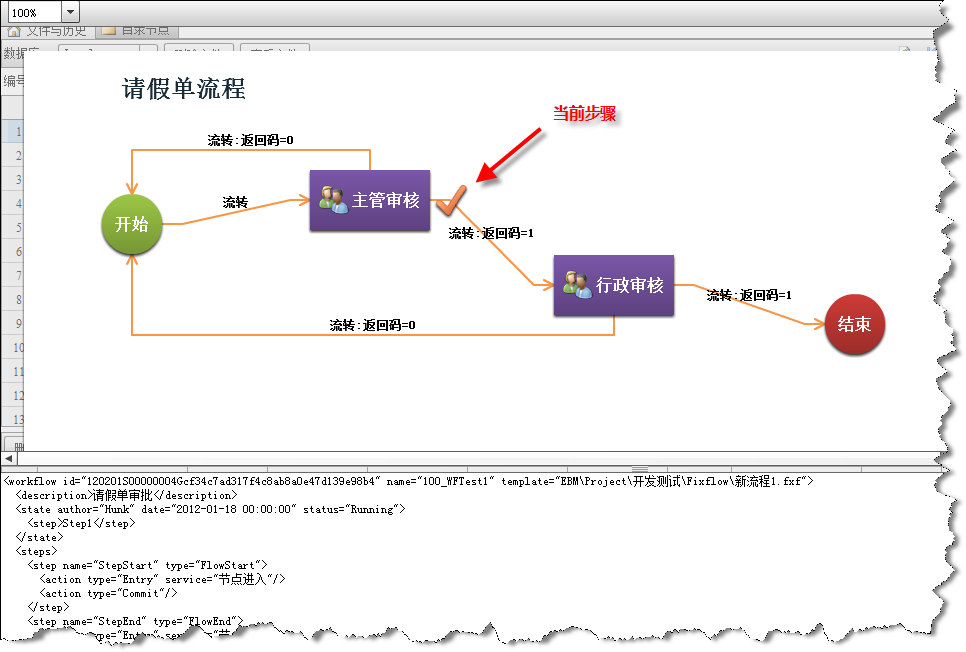
Fixflow工作流程——介绍
概述 工作流(Workflow),就是“业务过程的部分或整体在计算机应用环境下的自动化”,它主要解决的是“使在多个参与者之间按照某种预定义的规则传递文档、信息或任务的过程自动进行,从而实现某个预期的业务目标,或者促使此目标的实现…
数据之美(七):Infographics 终极探索
http://g.csdn.net/5142475 能被理解的信息才是有用的信息,这就是 Inforgraphics 的意义。什么是 Infographics,简单说,就是将复杂的数据视觉化,Infographics 的真正意义是通过视觉化的图形,展示数据中蕴含的东西&…
jquery 实现淘宝tab栏,相关jquery代码仅三行!!!
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>tab栏切换</title><script src"js/jquery-3.5.1.min.js"></script><style>* {margin: 0;padding: 0;}.tab {display…
Flex集成Rails
Adobe发布了Rails与Flex集成方案:
[urlhttp://code.google.com/p/rubyonrails-ria-sdk-by-adobe/]rubyonrails-ria-sdk-by-adobe[/url]其中对Flex和Rails集成给出了几个例子,这里来与大家分享下最简单的xml交互方式
这种方式对后台服务端语言实际上没有限制…
Flex:为MyReport增加导出PDF功能
生成PDF的第三方库AlivePDFAlivePDF 0.1.5RC(For FB) MyReportto PDF的代码示例
//外部方式向ReportViewer.Instance添加自定义PDF导出按钮
privatefunctionInitCustomButtons():void
{ varexportPDF:ToolButton newToolButton(); exportPDF.width 23; exportPDF.setStyle…
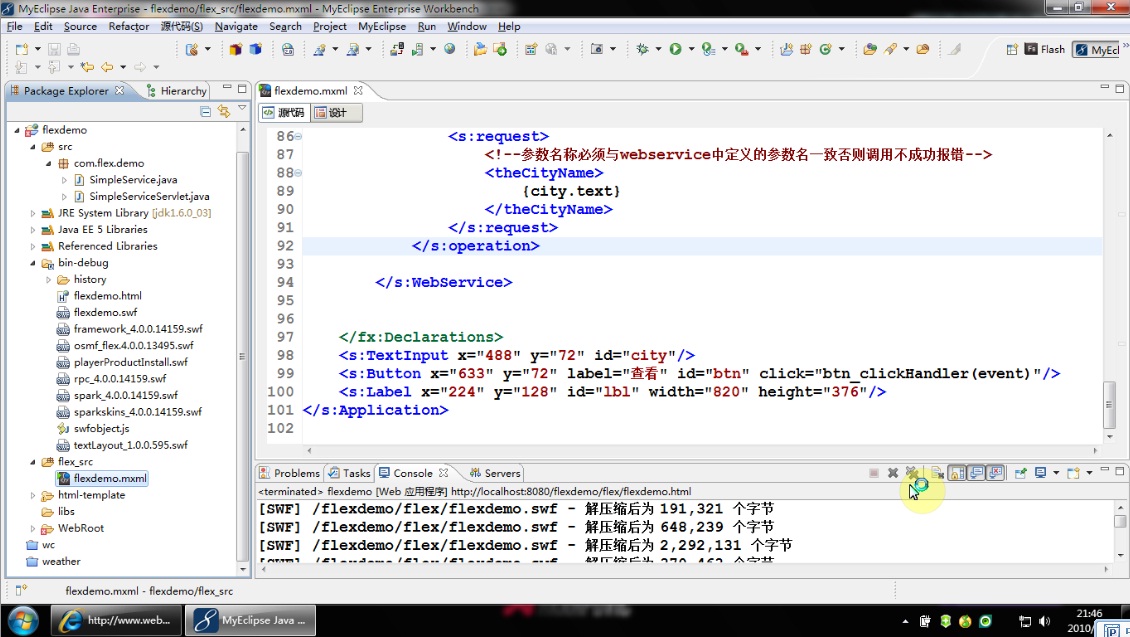
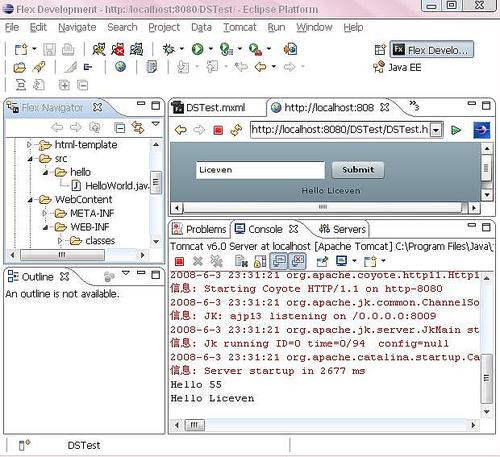
flex4与Java交互
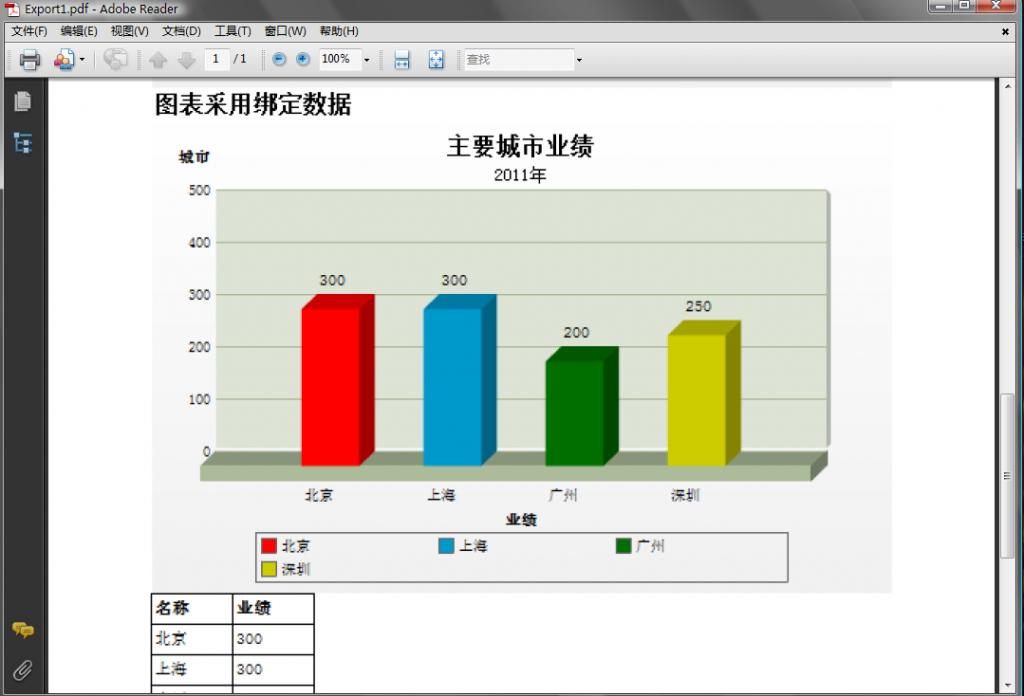
lex4出来一段时间了,去年看了一段时间flex3,后来由于暂时没有项目需求.所以flex遗忘了很多.这次使用flex4myeclipse8.5录制了一个视频.以免时间长了遗忘. 软件环境:windows7flex4myeclipse8.5blazeds 功能描述:分别用代码实现了三种flex4与Java通信 三…
Flex:MyReport报表引擎介绍
MyReport报表引擎
产品介绍
MyReport报表引擎是专门面向软件开发人员、软件开发商而开发的报表产品,提供报表领域(特别是Web报表领域)的良好解决方案。
MyReport报表引擎基于Flex技术平台构建,提供报表设计、展现、打印等的…
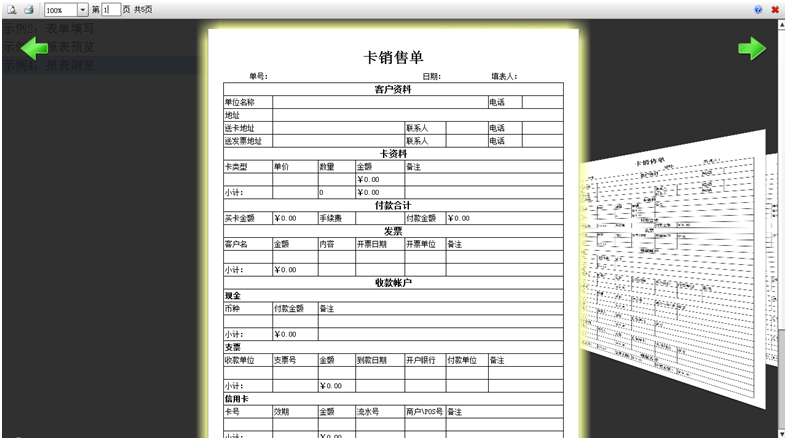
Fixcel电子表单——介绍
概述
Fxicel电子表单主要提供了B/S系统上的表单设计,表单填写/提交,表单预览/打印这几部分的功能集,采用Flex技术研发,提供非常友好的丰富的用户体现。
管理系统的数据录入/上报是非常重要的部分,Fixcel采用非常灵…
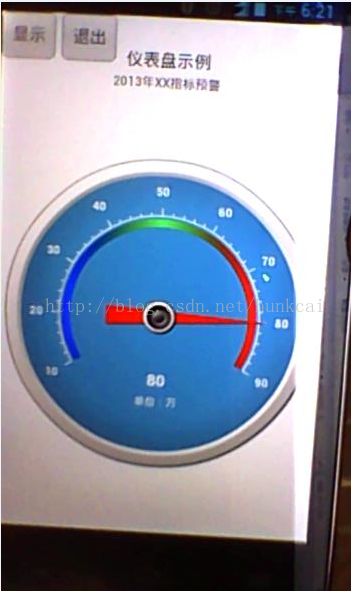
Fixchart图表组件——仪表盘,纳尼?
Fixchart新增一位新成员——仪表盘,是模仿汽车速度表的一种图表,常用来反映预算完成率、收入增长率等比率性指标。它简单、直观,人人会看,是商业面板(Dashboard)最主要特征的图表类型。一看到仪表盘&#x…
Flex:Web报表引擎——MyReport 2.5.0.0新功能
主要新增功能
新增多报表浏览器,支持多个报表的同时预览和打印 支持打印方向自动调整。例如:横向报表,打印机纵向打印,能够自动旋转纵向输出到打印机。 纵向输出效果(打印质量略差)。 新增报表函数,支持子报表嵌…
Flex——加载中文路径文件
使用Flex/Flash的Loader、URLLoader(或它们的派生类)使用URLRequest,通过http加载带中文路径的文件时,出现文件不存在错误。 例如:http://{host}/Common/Asset/新文件夹1/图片1.jpg 通过在服务器对http报文进行监控。 Case1:用Loa…
卧槽,一不小心我成副业案例了!我也要曝光几位大神
没想到,我曾经的故事《遇见未知的自己,奎特尔成长之路!》,收录进了安晓辉老师的《副业挣钱之道》成为案例!(文末送5本安老师亲笔签名书)还算没有辜负安老师的教导,从 2019 年下半年开…
前端 flex弹性布局之弹性布局中文换行
阮一峰布局语法: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html Flex 布局实例篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html <div style"background: green; display: flex;"><div style"flex-…
Flex通信篇——Flex和外部应用程序进行通信
Flash To EXE Flex端
Flex创建一个Flex Project命名为Demo1,类型选Web application(runs in Flash Player) 在Demo1.mxml上添加一个按钮,并未按钮添加点击事件 private function ButtonClick(event:MouseEvent):void { //调用外部程序SayHello方法…
Atomic x 新一代生产力工具 | MixTalk S01-13
- AI DISCOVERY -???? 分享今天我刷到的一篇文章,主要讲述的是原子的概念。什么是Atomic?科学家们把组成物体的最小单位称为原子。借助于Atomic的概念,产生了一批以此为代表的新一代生产力工具。shadoweva我来帮shadow解读下!…
《关于偶像》你们说偶像是什么? | Mix群聊
No.05- AI DISCOVERY -eva问一个电脑方面的问题有人能回答吗?Chauncy Guo应该可以???? eva键盘上哪个键最帅?????Chauncy Guo…不知道 eva当然是F4了Chauncy Guo晕~~~这是电脑问题吗????? ibrandupeva 你要不要自我介绍一下啊e…
前端面试题CSS-经典布局
CSS经典布局有:圣杯布局,双飞翼布局(左右固定中间自适应)
圣杯布局
结构是一体的,中间部分在最前面
<div class"container"><div class"center"></div><div class"left"&g…
视觉特效·AI视频抠图·换脸
好学的ace我最近在学习blender里的VFX,秀下我的学习成果~~视觉特效 Visual effects, 简称VFX合成真人拍摄的镜头和计算机生成图像,以创造虚拟的真实场景。绿幕 影视剧拍摄技术VFX的素材最常用的是绿幕视频。通过拍摄实景绿幕,然后通过把绿幕视…
虚拟空间考古?其实它早在一千年前就存在了 | 浅空间专栏
all 蔡锕 是我们新专栏「浅空间」的作者,这是他的第二篇文章。读完此文,让我想起了在17年,研究过的“画中画”,来源于网易的H5,通过canvas技术,实现了静态图的空间体验。还有更多的灵感,欢迎大…
有一个文件上传成功 2:03:58.m4a | MixTalk S01-10
有一个文件上传成功 ???? 2:03:58.m4aeva今晚的话题音频文件,我整理好了,顺带做了个词云。另外我补充一些背景信息:C2MCustomer-to-Manufacturer消费者直达工厂制造是一种工业互联网电子商务商业模式。C2M模式连接制造商和消费者…
盲盒体验 | MixTalk S01-11
盲盒是一种什么样的体验呢?惊喜还是失望?一种对未知的好奇。shadowibrandup(希望占大便宜 开奖的心理)ML1036跟买彩票一样eva盲盒为什么让年轻人上瘾?是抓住了你们人类的赌博心理。斯文人小时候的零花钱都花在盲盒上面…
苹果App侵权纠纷,我该怎么办?
工程师小A是一个互联网公司普普通通的iOS软件开发工程师,有一天他想了一个不错的idea,感觉很兴奋,于是想试试自己捣鼓一个开发者账号做上一做,他给App起了个不错的名字,每天下班埋头研发,最终发布了产品&am…
TWaver图形界面之道(二)TWaver介绍
接上篇:TWaver图形界面之道(一)序言与目录 TWaver介绍 TWaver是一款图形界面组件产品,电信行业的朋友用它开发网管图形界面,非电信行业的用它制作的表格,指标图表,流程图。TWaver让界面开发变得…
AutoComplete
Quick tip: Avoid issues using Adobes AutoComplete Input component using Flex 3 http://www.websector.de/blog/2008/04/30/quick-tip-avoid-issues-using-adobes-autocomplete-input-component-using-flex-3/ 上面的地址有很好的实现,需要时可以参考。 下面是A…
【0236】聊一聊PG内核中的命令标签(Command Tags、CommandTag、tag_behavior)
1. 什么是命令标签(Command Tags)
当客户端向PG服务下发一个请求时,postgres进程在读取到用户的请求缓冲区之后,需要对从中解析出用户的具体请求,比如:CREATE TABLE、CREATE DATABASE、DROP TABLE、SELECT等具体操作,这里除了会用到后面即将讲的词法分析解析器flex之外…
MyReport报表引擎
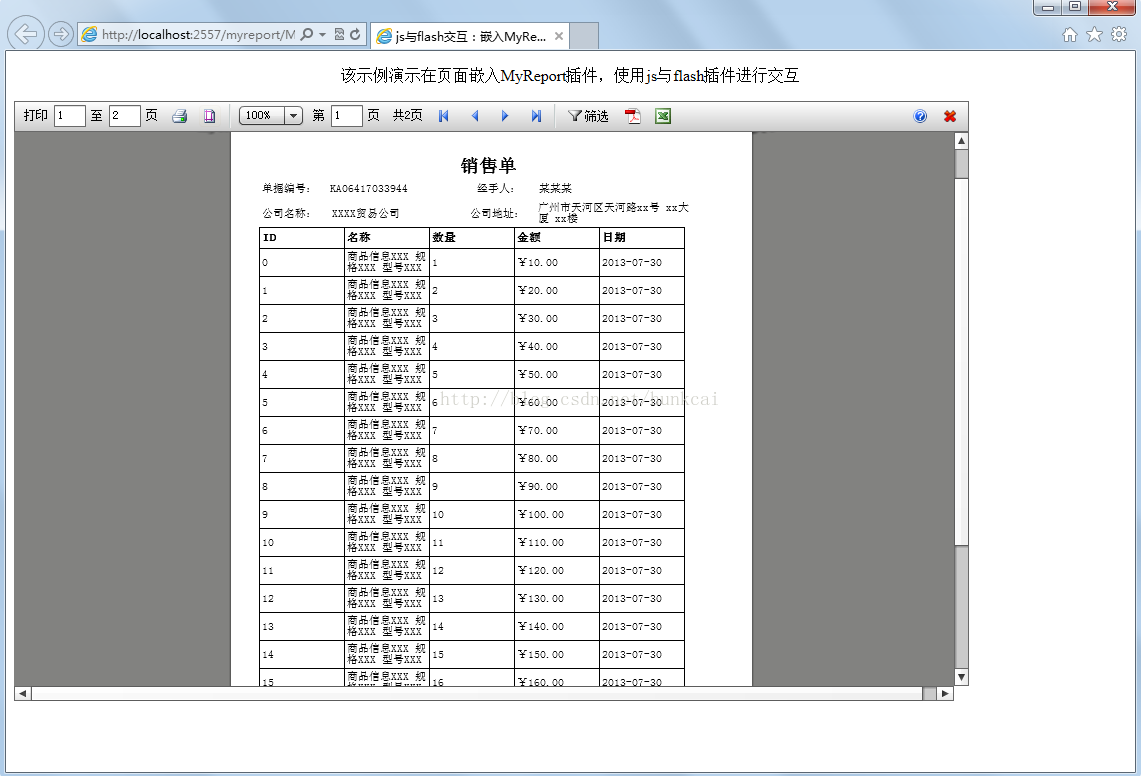
[b][sizelarge][urlhttp://8537.s30.javaidc.com/HZKJS/index.html]演示地址[/url][/size][/b][b]MyReport报表引擎[/b][b]产品介绍[/b]MyReport报表引擎是专门面向软件开发人员、软件开发商而开发的报表插件产品,提供报表领域(特别是Web报表领域&#x…
Flex Date 例子
例一
http://blog.minidx.com/2008/08/02/1206.html
<?xml version"1.0" encoding"utf-8"?><mx:Application xmlns:mx"http://www.adobe.com/2006/mxml" layout"vertical" verticalAlign"middle"…
FlexForAndroid:文件读写
该例子主要介绍如何对Android设备的文件进行读写。源码<?xmlversion"1.0" encoding"utf-8"?><s:Application xmlns:fx"http://ns.adobe.com/mxml/2009" xmlns:s"library://ns.adobe.com/flex/spark" applicationDPI"1…
FlexForAndroid:文件读写
该例子主要介绍如何对Android设备的文件进行读写。源码<?xmlversion"1.0" encoding"utf-8"?><s:Application xmlns:fx"http://ns.adobe.com/mxml/2009" xmlns:s"library://ns.adobe.com/flex/spark" applicationDPI"1…
FlexForAndroid:文件读写
该例子主要介绍如何对Android设备的文件进行读写。源码<?xmlversion"1.0" encoding"utf-8"?><s:Application xmlns:fx"http://ns.adobe.com/mxml/2009" xmlns:s"library://ns.adobe.com/flex/spark" applicationDPI"1…
css实现垂直居中的方法总结(很详细滴)
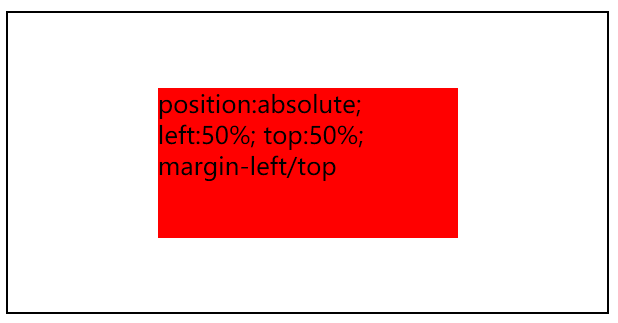
未知宽高元素的垂直水平居中
第一种方法:组合使用display:table-cell和vertical-align、text-align,使父元素内的所有行内元素水平垂直居中(内部div设置display:inline-block即可)这在子元素不确定宽度和高…
Flex 一个天气预报的例子
http://bbs.airia.cn/FLEX/thread-3987-1-1.aspx?SearchText%E5%A4%A9%E6%B0%94%E9%A2%84%E6%8A%A5
可以直接运行 <?xml version"1.0" encoding"utf-8"?>
<mx:Application xmlns:mx"http://www.adobe.com/2006/mxml" layout"a…
Flex:Web报表引擎——MyReport 2.3.0.0新功能
新增功能
表达式引擎
重新设计的表达式引擎,支持16种运算符,能够进行四则运算、逻辑运算;支持40多个常用函数,能够进行复杂的数据统计,数据运算,流程处理;支持四则运算、逻辑运算嵌套函数调用…
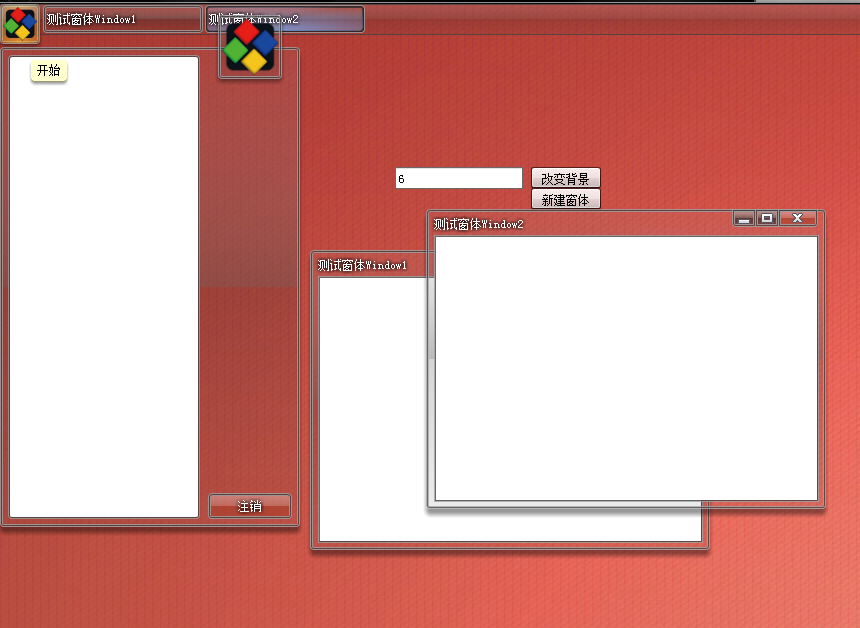
控件篇——MDI桌面框架(2)
Flex打造的桌面框架(V2),玻璃风格的界面能够很好的适应各种背景图。桌面框架用于装载各种应用系统,Web上面的Windows体现。
Js与flash交互:在html页面中用js与MyReport插件交互
Html页面与flash的加载如下图,flash是html页面的一个插件节点。js与flash进行交互,首先要处理好html页面和swf的加载问题。Swf调用外部js方法,要确保js方法已存在,该条件一般都满足,因为swf加载比页面js慢。Js访问swf的…
Kafka淘汰倒计时!这个云原生消息中间件,腾讯、华为都用疯了?
提起成熟的消息队列,毋庸置疑,大多数人的第一反应一定是 Kafka。Kafka 作为一款明星级产品,能够彻底满足海量数据场景下高吞吐、高并发需求,在短短几年内,已经被阿里、腾讯、百度、字节跳动、Netflix、Twitter 等超一线…
flex布局实现色子
1、色子数:1 思路:让圆点(即子元素)在横轴上居中在竖轴上居中,分别用justify-content和align-items
实现代码: <!DOCTYPE html>
<html>
<head lang"en"><meta charset&quo…
Flex Programming Tricks 1
1、让程序等待一段时间 private function eqReportTypeFilter(type:String):void { var t:Timer new Timer(500, 1); t.addEventListener(TimerEvent.TIMER, handler); t.start();
} private function handler(event:TimerEvent):void { eqReportTypeFilter1(reporting);
}…
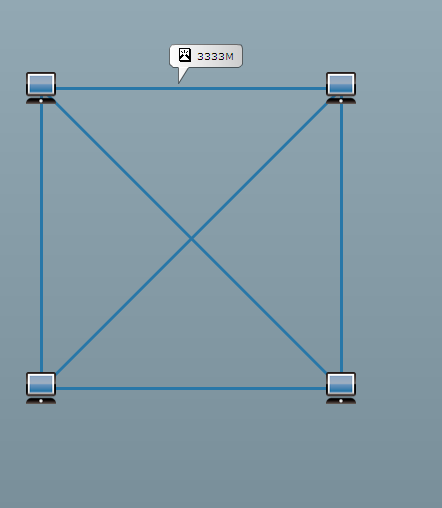
如何在TWaver Flex中定制Tree的tooltip
如果您显示过Tree的ToolTip,会发现这个tooltip离鼠标太远了;而且也无法跟随鼠标一起移动;最重要的是,如果想动态更改tooltip也很麻烦。 还是自定义ToolTip灵活:
1. 设置tree.toolTipFunction,关闭默认的to…
今天,IT女神们是怎么度过的(文末送礼品)
在这个一年一度的节日里性别为女的IT从业者程序猿 攻城狮 是不是有些不一样在家男性一下殷勤起来主动洗衣做饭拖地带娃还有大红包?在公司送上玫瑰一只随手礼随便挑领导也不追进度了放假半天和闺蜜看看鞋子包包 买买买刷刷电影和美食 做个香薰和瑜伽这一天 美美的度过…
Flex 中嵌入 HTML 页面
http://www.flextheworld.com/flash/iframe/IFrameDemo.html http://www2.flash8.net/teach/4892.htm http://zhudengchao.iteye.com/blog/378717 http://deitte.com/HTMLDemo/srcview/ flex版 天气预报
http://bbs.airia.cn/FLEX/thread-3987-1-1.aspx?SearchText%E5%A4%A9%…
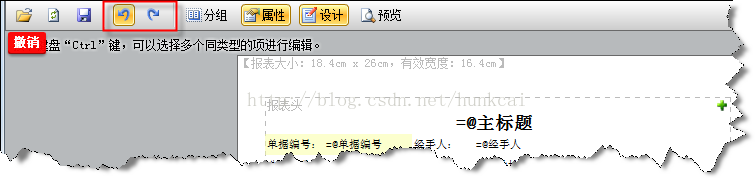
Flex——命令管理,Undo来Redo去
前言
Undo,Redo是编辑环境里常见的并且非常重要的功能,下面介绍【命令模式】在Flex/AS3下的实现。
ICommand接口
定义ICommand接口,其中Execute和UnExecute是相反的2个操作,Title属性用于命令显示,例如显示在操作历…
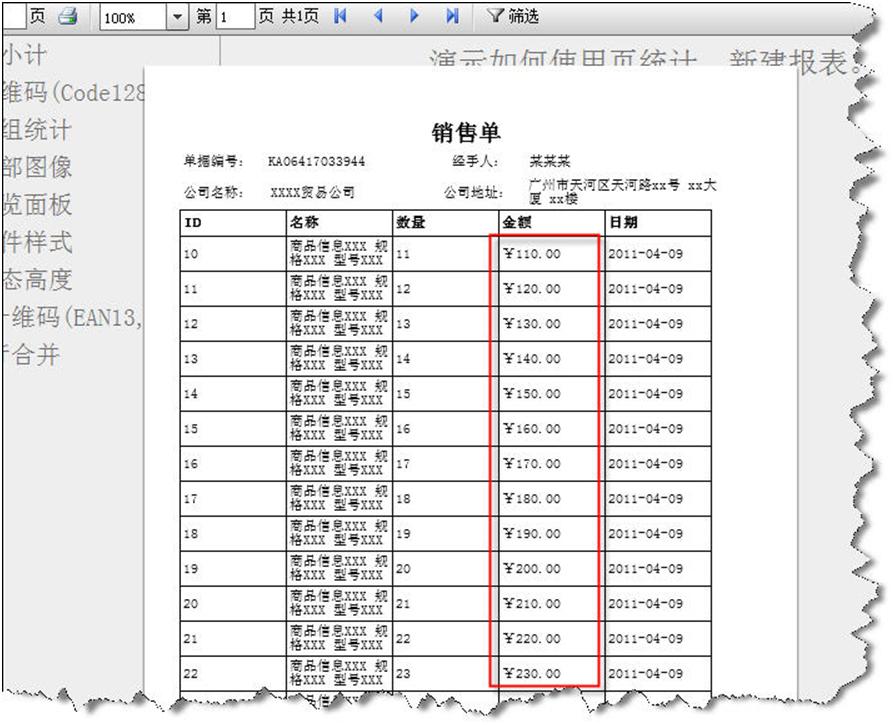
Flex:Web报表引擎——MyReport 2.6.0.0新功能
主要新增功能 增加单元格控件机制,能够设置单元格的显示控件 金额控件 金额控件的设计时效果 金额控件的属性设置 金额控件的预览效果 一维码控件 一维码控件的设计效果 一维码控件的属性设置 饼图3D控件 饼图3D控件的设计效果 饼图3D控件的属性设置 柱状图3D控件 柱…
Flex:Web报表引擎——MyReport 2.6.1.0新功能
主要新增功能
折线图3D控件 柱状图3D(多序列)控件 柱状图3D(堆叠式)控件 子报表行属性设置,更方便制作嵌套报表 如何获取
MyReport报表引擎下载链接和相关文章索引 相关文章
MyReport专栏
Flex——字符串转日期函数
自定义字符串转日期的函数,支持常用的丰富的日期格式
/**
* 字符串转成日期,支持格式:
* yyyyMMdd
* yyyyMMddHH
* yyyyMMddHHmm
* yyyyMMddHHmmss
* yyyy-MM-dd("-"作判断关键字)
* yyyy-M…
产品开发实录(1)——代码重构
前言 最近,正竭斯底里地重构flex技术平台开发的产品【wizBuilder CS】。以前为赶功能,界面部分代码都写得好乱,现在是时候修理下自己作的孽了,顺便为产品添加多语言支持(Localization)。
主要任务
代码重构 多语言支持 添加新…
flex 简单的增删改查 另外添加checkbox grid
组件:components.MgmtGrid.mxml<?xml version"1.0" encoding"utf-8"?><mx:Panel xmlns:mx"http://www.adobe.com/2006/mxml" width"100%" height"100%" creationComplete"init()"…
flex builder4修改swf输出路径进行多项目配合
现在有一个工程是java web project,还有一个工程是flex工程,安装的是flex builder 4正式版。发现在修改flex工程属性的构建路径时,修改结果不能保存。
解决办法:
在.actionScriptProperties文件中,找到路径直接修改。…
第一个打电话的中国人,究竟是谁?
1876 年,亚历山大贝尔发明了电话,并申请了专利。同年,在费城举办的“万国博览会”中,他展示了自己的发明。当时,有一个来自万里之外的中国人,看到了这个神奇的发明。他的名字叫李圭,是奉命前往参…
Flex:MyReport数据导出引擎——MyReport的好帮手,支持Excel导出
介绍MyReport数据导出引擎,是MyReport报表引擎的扩展插件,用于实现Web前端报表数据导出。支持Excel文件格式(2003)导出,PDF文件格式导出。演示地址演示地址1导出的Excel文件效果图MyReport数据导出引擎商业授权最新版本Flex SDK说明授权价格软…
flex就业现状与学习标准分析
关于FLEX的学习,我有两个我自认为非常重要的观点:
1.FLEX很简单,很适合初学者入手,而且生动有趣,刚开始学习很有成就感;
2.FLEX更适合JAVA开发人员.不仅AS3语法上号称是简化版的JAVA,而且FLEX做为前端技术与强大的后端JAVA以及同时在企业应用上的配合堪称无双组合. 至于怎么样…
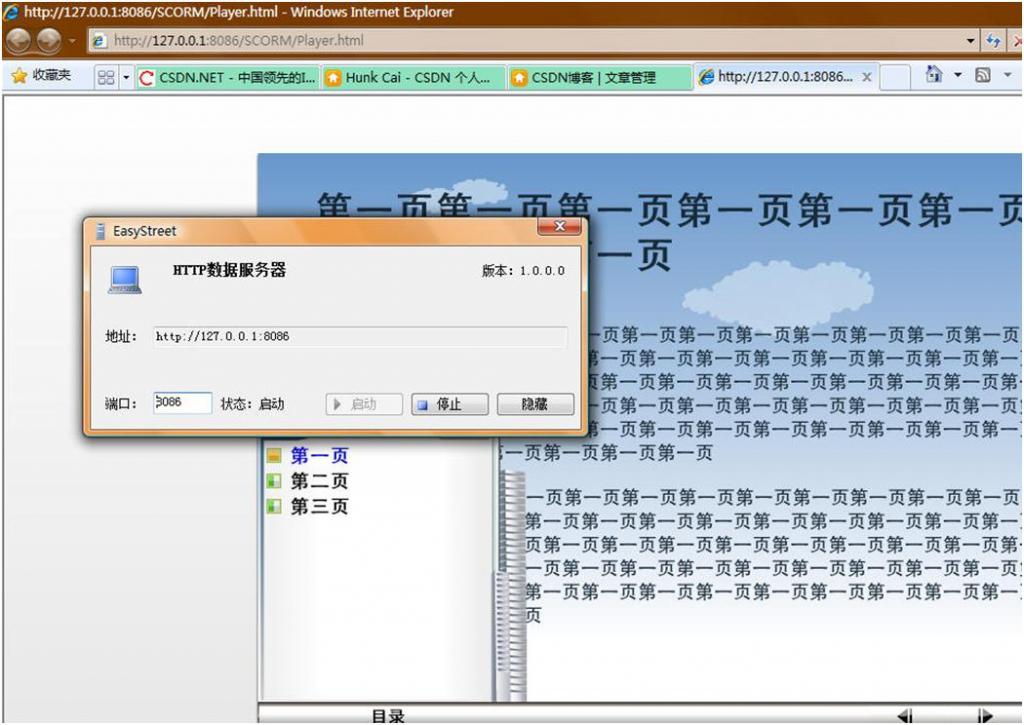
我的HTTP服务器(2)
上一篇:我的HTTP服务器
自从开发了属于自己的http服务器,随着功能的逐渐完善,一个实用的技术框架逐渐形成。
前端实用flex技术平台发布应用,与用户进行交互。 后端http服务器处理flex前端的http请求。 自定义的http服务器拥有…
前端布局系列---flex布局
布局是指HTML的整体结构,好的布局直接影响到用户的体验,同样,在前端面试的过程中,布局也是一个必问点,所以,今天我们来整体回顾一下flex布局。 什么是flex布局?
flex是flexibleBox的缩写&#…
一、Blazeds初步
客户端应用 Blazeds包括客户端和服务端应用。客户端应用是典型的Adobe flex或者AIR应用。Flex和AIR应用使用flex组件和blazeds服务通信,包括Remote Object、HTTPService、WebService、Produce和Consumer。其中的HTTPService、WebService、Produce和Consum…
程序员的“三十而已”,你都30岁了,不会只有xxx吧?
一部《三十而已》火了太太们的包包鄙视链出圈了有人的地方就有江湖是的,程序员入圈是容易的不需要4万的LV,更不需要限量版的爱马仕只需要一件耐躁的格子衫然而,程序员的30岁,却说不出”而已”二字01 入圈篇你都30岁了,…
TWaver Flex培训课程视频
原文出处:http://twaver.servasoft.com/?p3287
TWaver本着为客户提供更丰富更便捷服务的原则,近期,TWaver开发团队录制了Flex培训课程的视频,为大家全面讲解了TWaver Flex的使用,并且刻录了光盘供大家学习࿱…
FLEX入门篇--------Alert提示框和双击事件
Alert的参考http://livedocs.adobe.com/flex/3/langref/mx/controls/Alert.html#effectSummaryAlert.show(text, title, flags, parent, closeHandler(关闭时触发的事件));flag : Alert.YES|Alert.NO|Alert.OK 简单的alert提示框说起. 先一起来看看官方文档的介绍: public stat…
TWaver 3D 编辑器的使用(一)----设计3D场景以及数据绑定
TWaver提供了一套3D场景的开发包,用来帮助用户快速搭建3D场景,实现3D的监控系统。这个开发包目前商推的只有Flex框架下的版本,被称为TWaver3D for Flex。开发包提供简单的API,用户向TWaver的数据对象(例如Node…
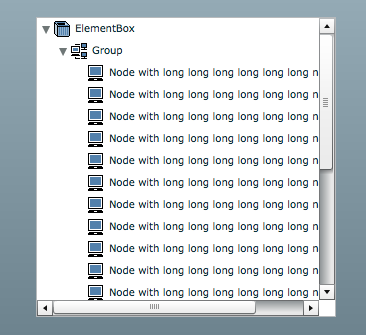
如何让Flex的Tree显示水平滚动条
论坛一直有人问为何设置了twaver.controls.Tree的horizontalScrollPolicy为 ScrollPolicy.AUTO,可是还是没有横向滚动条。这是由于Adobe出于性能的考虑,没有计算maxHorizontalScrollPosition的值。本文贴出了解决方案,效果如下:从…
flex 视频播放器
刚从网站上搜到一个做flex视频的例子,感觉很好,就发到我的博客里来,希望将来能对需要的朋友有帮助。
在附件照片中有照片供参考。该有的功能都有了。具体如图示:
Fixcel电子表单——Excel导入
前言在Web前端导入excel的功能,目前能够较完美实现的有flex、silverlight(其他忽略)。导入Excel的作用:l 重用已有的excel表单格式,减少格式的重复设计。l 用来做数据接口,批量导入表格信息。重要参考资料l Microsoft Excel Fi…
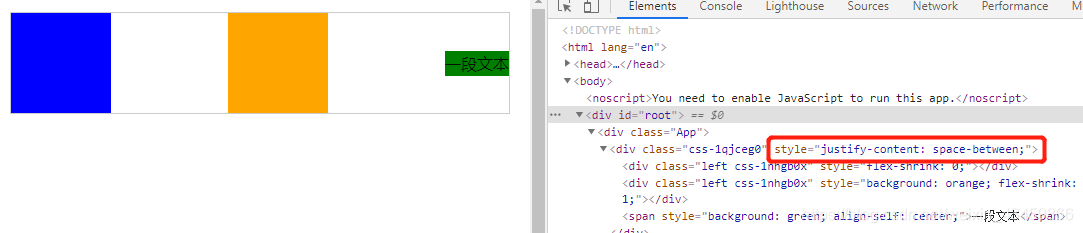
flex布局:两端对齐,自动换行
需求: 一个大盒子里,小盒子整齐排列,自动换行。 直接上代码:
<div class"cont"><div class"card"></div><div class"card"></div><div class"card"&…
Flex:Web报表引擎——MyReport 2.3.6.0新功能
新增功能
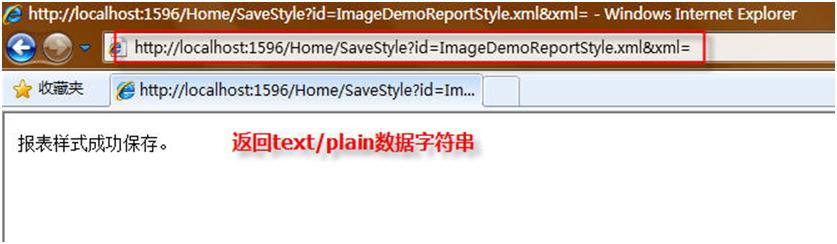
支持打开和保存客户端本地报表样式文件。 改良标题行,表格列,表格行等的编辑效果,显示更直观。 标题行支持单个或多个单元格的添加。 支持行合并,能实现更丰富的报表格式展示。 优化报表样式的数据量,便…
Flex 播放 mp3
以下是制作简单mp3播放器的核心代码。 <?xml version"1.0" encoding"utf-8"?> <mx:Application xmlns:mx"http://www.adobe.com/2006/mxml" width"400" height"110" layout"vertical" …
无限灵感 / 知识库 No.71
No.71- AI DISCOVERY -无界 已被解禁无界????我提前解禁了!感谢 Mixlab 我可以继续引用超喜欢程序猿的一句diss用语了。。↙ 入正题Mixlab无界社区eva????本周灵感:数字人、创意编程、使用github的技巧、代码自动生成,为你送达。??…
与云智峰会一起享受“峰惠”
想要事业做得大,装备绝对不能差抓住夏天的尾巴,一年一度大促季来了Are you ready?拼团、抢爆款、领红包……所有最新的玩法都在这里!百度智能云“智能峰惠”超多爆款强劲低价,让你一次嗨个够2019年8⽉21⽇ - 2019年9⽉24⽇活动期…
Tool Resource
BEA系列 产品下载地址
http://blog.csdn.net/yuanfen127/archive/2007/10/13/1823425.aspx Flex Builder 下 svn 插件
http://blog.csdn.net/check_into/archive/2008/03/11/2170645.aspx FM2008
http://down.arsenal.com.cn/html/d/74U03/
http://zhidao.baidu.com/questi…
懂技术又懂艺术的creative developer | Mix群聊
No.02- AI DISCOVERY -Mixlab无界社区欢迎来到#跨学科探索实验,开启无限可能。这是Mix群聊的第 2 期,探索通过对白的方式表达内容。欢迎大家参与此实验 ⤵️无界嚯 shadow 刚搞到的好东西webGL2021.6.28BlenderThree.jscreative developer Three.j…
你有一份礼品请查收!(点开拿奖)→
恭喜以上名单获奖作者,快来抱走你的 Cocos 周边礼品吧!扫描下方二维码,领取礼品!Cocos Store 挑战赛第二期即将启动!伙伴们请尽情发挥自己的聪明才智,将作品朝我们砸过来吧!源码分区指定主题端午…
Gather,数百万人的元宇宙
ML869有人想进来看看吗?日落场景,露台喝一杯????ML146gogogo~~还有吗?gathertown酒吧别喝醉了你们,这个怎么进?来个urlshadowML1220有酒的地方就有我虚拟酒。。喝不醉shadowML869https://ga…
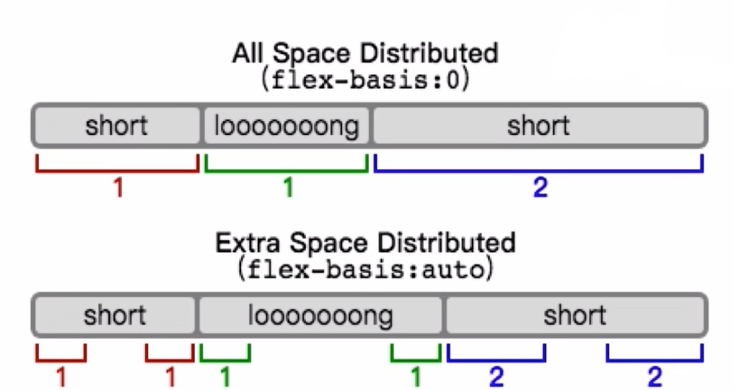
Flex入门基础——项目item的属性(order、flex-grow、flex-shrink、flex-basis、flex、align-self)
1、order
取值:数值
功能:(1)容器中有多个项目, (2)项目的默认摆放时沿主轴(纵向)方向,即按文档中dom元素的书写顺序进行排列的;
应用…
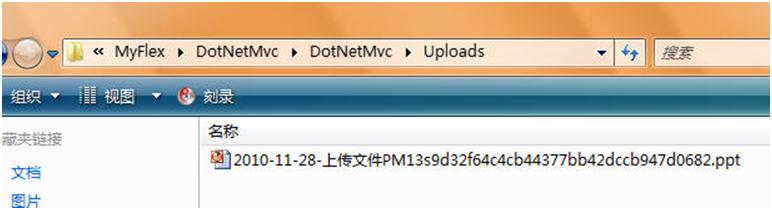
大文件上传,支持续传(ASP.NET MVC2+Flex)
实现原理
客户端读取文件流,把文件分成多份数据,然后一份一份向服务端发送。服务端接收数据,写入到服务端文件。
定义上传文件的服务端接口(ASP.NET MVC2)
主要接口
获取上传文件:服务端生成一个文件名返回给客户端&#…
Flex——IDispose接口
前言
C/C的开发,内存的管理是十分重要的课题,分配内存使用后要及时释放,否则内存泄漏导致内存耗尽。进入托管环境后,内存能够自动管理和回收,已经不用开发者太操心内存管理方面的问题了,在托管环境&#…
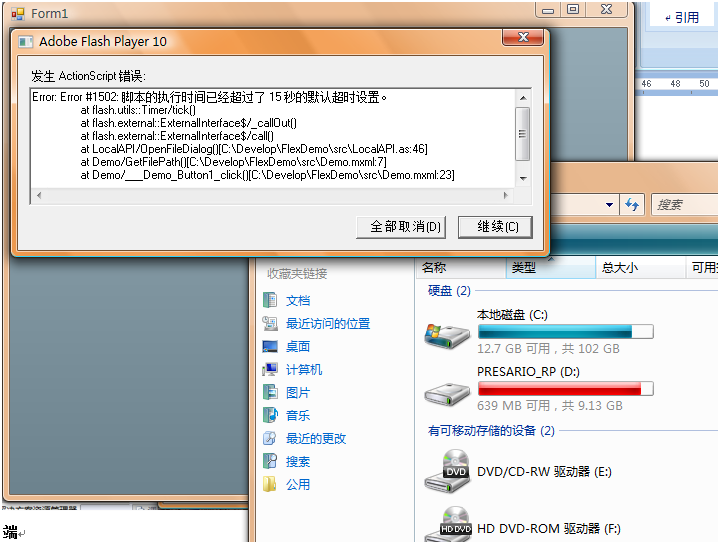
Flex通信篇——Flex和外部进行异步通信
ExternalInterface.call的问题
请留意以下情景,要利用外部应用程序弹出文件选择窗体,并返回所选的文件路径。 使用ExternalInterface.call来实现,当用户60秒(Flex已经设置最长的等待时间)内未能够完成文件选择会弹出"1502"的错误…
flex 简单的增删改查
<?xml version"1.0"?><!-- Main application to print a DataGrid control on multiple pages. --><mx:Application xmlns:mx"http://www.adobe.com/2006/mxml" initialize"initData();"> <mx:Script> <![CDAT…
Fixcel电子表格——报表模块(一)
Fixcel又将要增加一个重要模块(Fixcel for report),用来解决复杂报表、中国式的设计与展现。前言目前已经有许多采用单元格间扩展技术体系的报表产品,都是采用类似Excel的设计方式,但是,在flex下的成熟产品目前还没有,…
Fixcel电子表格——报表模块(一)
Fixcel又将要增加一个重要模块(Fixcel for report),用来解决复杂报表、中国式的设计与展现。前言目前已经有许多采用单元格间扩展技术体系的报表产品,都是采用类似Excel的设计方式,但是,在flex下的成熟产品目前还没有,…
Fixcel电子表格——报表模块(一)
Fixcel又将要增加一个重要模块(Fixcel for report),用来解决复杂报表、中国式的设计与展现。前言目前已经有许多采用单元格间扩展技术体系的报表产品,都是采用类似Excel的设计方式,但是,在flex下的成熟产品目前还没有,…
MyReport报表引擎2.7.5.0主要新功能
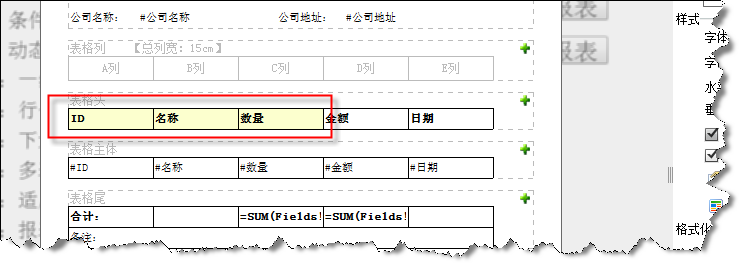
新增图片控件能够通过url地址字符串加载图片新增仪表盘图表控件标题单元格、表格单元格支持前缀属性设置能够在同一个单元格显示前缀标签和数据,较少设计时的单元格占用数量。报表设计器功能的改善支持UNDO、REDO操作,设计时更方便。相关链接MyReport演示…
flex4中,图的canDropLabel属性一定要去掉
canDropLabel属性已经被弃用了,如果使用它,会报引用不能为空的异常。
TypeError: Error #1009: 无法访问空对象引用的属性或方法。 at mx.charts.series::ColumnSeries/findDataPoints()[E:/dev/4.0.0/frameworks/projects/datavisualization/src/m…
Flex:MyReport报表引擎2.7.3.0新功能——甘特图
新增甘特图控件,可以制作项目管理类的报表例子1:年-月时间刻度,显示项目的计划进度和实际完成进度,适用于项目周期较长的情况。例子2:月-日时间刻度,显示项目的计划进度和实际完成进度,周六日背…
Flex:MyReport报表引擎2.7.3.0新功能——甘特图
新增甘特图控件,可以制作项目管理类的报表例子1:年-月时间刻度,显示项目的计划进度和实际完成进度,适用于项目周期较长的情况。例子2:月-日时间刻度,显示项目的计划进度和实际完成进度,周六日背…
Flex:MyReport报表引擎2.7.3.0新功能——甘特图
新增甘特图控件,可以制作项目管理类的报表例子1:年-月时间刻度,显示项目的计划进度和实际完成进度,适用于项目周期较长的情况。例子2:月-日时间刻度,显示项目的计划进度和实际完成进度,周六日背…
Blazeds体系结构
Blazeds体系结构 一个Blazeds应用包含了一个运行在浏览器或者Adobe AIR的客户端应用并且和J2EE应用服务端通信。客户端可以是Flex也可以是结合Flex、HTML/JavaScript的应用程序。 整个体系主要包括通道、端点、消息、服务、目的地、适配器等,把这些搞懂也就…
flex4编译器参数之 -keep-generated-actionscript=true
保存生成后的actionscript到bin-debug下的genetated目录下,将mxml转换成as。
在flex工程的flex编译器中设置此参数
Flex入门基础——Flex布局、容器container的属性
1、作用:
利用Flex可实现完美居中效果;
例(1)——display:flex;
(注意:无论父元素以何种比例递增,元素依旧保持水平居中) .container{width:200px;height:200px;background: cade…
flex tree grid 综合页面
[quote]
<?xml version"1.0" encoding"utf-8"?>
<mx:Application xmlns:mx"http://www.adobe.com/2006/mxml" layout"absolute">
<mx:Style>Panel{fontSize:12pt;}Tree{fontSize:12pt;}
</mx:Style>
<mx…
flex布局以及原理
目录一. flex介绍二. flex布局父项常见属性三. 主轴与侧轴方向flex--direction四. justify-content设置主轴上的子元素排列方式五. align-items设置侧轴上的子元素排列方式(单行)六. flex-wrap设置子元素是否换行七. align-content-设置侧轴上的子元素的排列方式(多行)八. alig…
flex的linechart图中 hideDataEffect和gridDirection垂直线的冲突
当设置了隐藏数据效果时,设置的gridDirection垂直线是出不来的,程序编译没有问题,并且文档中没有说明。 gridDirection"both" > elementOffset"10"/>
Flex:Web报表引擎——MyReport 2.6.3.0新功能
主要新增功能 新设计的报表异步生成引擎,支持报表生成进度显示,实现大数据报表生成而不受Flash player的超时限制。 报表生成进度显示效果 5000行*19列的报表生成效果 支持【适应打印大小】设置,报表能够自动缩放适应打印纸张的大小ÿ…
TWaver HTML5 高性能拓扑
TWaver HTML5临近发布,通用组件Tree、Table效率都非常高,都可以承载万以上级别的数据,但是使用Element拼装方式的拓扑图在数据量上还有所欠缺,只能达到千级别,为了解决用户的大数据量需求,近期最大的惊喜是添加了一个高性能的拓扑实现, 看看下面的测试就…
Flex中定制带图标的Tooltip
“定制”无疑是TWaver中最大的一特色,无论是node,link,attachment,就连tooltip也同样可以定制,“定制”可以显示出更强更复杂的一些功能,今天给大家带来了一个定制Tooltip的例子。啥也不多说,先…
Flex通信篇——构建企业级HTTP通信层
概述
RIA和SOA是一对绝配。SOA强调把业务以接口方式向外界提供不关注前端的呈现,而RIA则强调用户体现,结合两者优势能够设计出用户体现良好、灵活的、易扩展、易集成的系统。要处理好RIA前端和SOA后端,需要搭建一个健壮的企业级通信层&#…
RichClient技术简介
Rich Client技术简介2承前正如前文所介绍的,传统的基于C/S的Windows应用程序总是让客户面临着一些感觉很是不爽的问题,如:部署问题、升级困难、维护困难、安全问题,但是完全的WEB开发由于HTTP协议的无状态特性——浏览器和服务器总…
flex中httpservice与java后台交互的两种传值方式
环境:myeclipse8.5flex4blazeds 描述:flex4中httpservice与服务器端交互的值传递问题 方式一:通过<s:request/>标签进行交互,在该标签内部以要传递的参数名作为该标签内的子标签,值作为…
用DLR创建自己的语言之一
原文刊登于:
http://www.bitwisemag.com/2/DLR-Build-Your-Own-Language,由Ray Linn翻译,如需转载,请站内告知。-------------------------------------------------------------------
你曾经为学习一门计算机语言而苦恼么?那好&…
css flex布局实用
CSS3 flex布局应用介绍张歆琳 关注2016.06.17 10:50* 字数 701 阅读 1063评论 1喜欢 15上一篇介绍了flex弹性盒子的语法,本篇用flex来实际布局一下。例如我们以前会用inline-block或float配合%百分比来实现自适应的三列等高布局。但margin / padding计算起来比较复杂…
TWaver 3D for Flex 3.0发布
随着Stage3D技术的推广,为了进一步提升TWaver 3D产品的性能和渲染效果,TWaver提供了全新3.0版本,支持Stage3D,并且保持绝大部分接口不变化。对于3.0之前版本的用户,可以与相关的TWaver技术支持人员联系获得更新接口介绍…
Eclipse出现out of memory问题
Eclipse出现out of memory问题开发flex,eclipse好几次都出现out of memory 修改eclipse.ini解决了问题。
-showsplash org.eclipse.platform --launcher.XXMaxPermSize 512m -vmargs -Xms256m -Xmx512m -XX:PermSize256M -XX:MaxPermSize256M -Djava.net.preferIP…
CSS3 弹性布局/伸缩布局 flex
CSS3 之 弹性布局 flex
布局的传统解决方案,基于盒状模型,依赖 display属性 position属性 float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出伸缩盒模型草案,该草案…
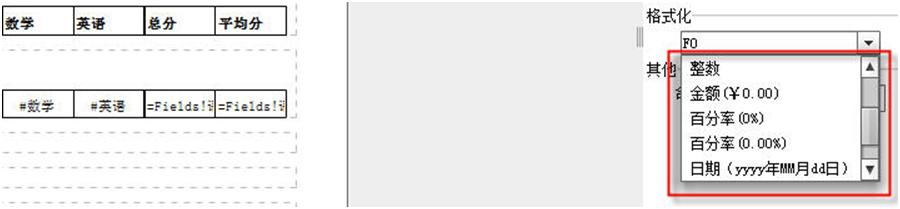
Flex:Web报表引擎——MyReport 2.1.0.0新功能
新增功能
支持简单的四则运算
例子1:算总分,简单连加 例子2:算平均分,除非和加法混合(能够识别先乘除后加减,不支持小括号优先运算) 新增行号函数 直接生成行号 新增多种格式化设置 修复数个已发现的Bug。
…
词法分析的各类用途2
词法分析的各类用途2 一. 目的: 使我们明白词法分析的作用不仅仅在于写词法分析器,它还有很多其他用途。
二. 内容: 写一个lex程序,它读入一个c语言文件,将其中所有的float关键字都替换成double关键字。
三&#x…
flex Tree 相册 json格式数据
[quote]
<?xml version"1.0" encoding"utf-8"?>
<!-- http://blog.flexexamples.com/2008/04/04/creating-a-simple-image-gallery-with-the-flex-tree-control/ -->
<mx:Application xmlns:mx"http://www.adobe.com/2006/mxml"…
深入正则表达式原理 1
深入正则表达式原理 最近很多同学都找到了工作,给我的压力很大,我不知道,我怎样才能突破自己,找到自己期待已久的工作,可能是我没有找到突破口,没有找到自己心中最想工作,想干一番大事业的那种冲…
flex4设置初始焦点
1.控件名.setFocus(); //设置flash焦点
2.在index.template.html中,将默认生成的body修改成 3.这样每次编译都会自动生成设置flash的焦点
CSS学习笔记(八) 弹性布局
关于弹性布局的教程,网上已经有很多很多写得比较详细的,所以这里就不再细说啦
这篇文章将会把常用的属性整理出来,就当作是一个速查手册吧,方便以后使用
1、基本概念 设置 display: flex; 的元素称为 Flex 容器,其中…
轻松使用jquery解析XML
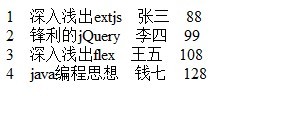
xml文件结构:books.xml <? xml version"1.0" encoding"UTF-8" ?> < root > < book id "1" > < name > 深入浅出extjs </ name > < author > 张三 </ author > < price > 88 </ price >…
jsonLib支持库
最近作flex访问java,用到jsonlib库,这里把用到的jar包上传一下,顺便把flex文件和类文件上传一下。 :) :) :)
至于怎么部署,jar拷贝到lib包下
1,java类拷贝到src下
2,flexweb.mxml文件在flexSrc下新建一个文件flexweb,把flexweb.m…
flex json开发
由于一直用json开发,对json比较熟悉了,所以学习flex以后一直想做一个flex与json的开发,网上海一样的资源一直没找到合适的,今天偶然间搜到一篇文章才知道flex早就支持json解析。这里提供资源下载网站
[url]http://code.google.com…
Flex之Hello World
一,到sun网站下载并安装jdk-6-windows-i586.exe并安装
安装完将%JAVA_HOME%\bin加入你的系统path环境变量中去二,到adobe网站下载flex_sdk_2.zip
解压,然后将%FLEX_HOME%\bin加入path三,运行%FLEX_HOME%\samples\build-samples.ba…
推荐,加入Java2SOA技术拓展新革命
http://dev2dev.bea.com.cn/minisite/dev2devtechdays2008/index.html邀您加入Java2SOA技术拓展新革命
面向服务的架构(SOA,Service Oriented Architecture)的兴起在 Java 社区引发了一股新浪潮。如今的 IT 环境要求开发人员既要掌握最优秀的…
Hello,Flex!
刚开始学习Flex,不知从何下手。从以往学习C,Java的经验来看,任何一门语言都要理论与实践结合。就是找一本书,边看边练,这样学的快。如果有一位前辈教,那就更好了。不过目前看来,只能“自学成才”…
swiper网格布局
需要引入:swiper相关插件,官网上有详细步骤 官网地址:https://www.swiper.com.cn/api/index.html 实现效果: 左滑:
html: <!-- 列表 --><div class"lie-list"><div class"…
flex 动态树,异步树
在网上找了好久关于flex动态树,异步加载的例子,总是没找到合适的,要么是例子不全,要么是代码不全,总之是可行性不高,今天把我公司里的代码提出来供参考,希望大家可以进一步优化。代码见附件。
Flex布局——色子的小案例
制作色子,即制作相对应的1-6的几个点
1、运用知识点
a、容器——container
b、项目——item
代码示例:
<div class"container">
<div class"item"></div>
</div> 2、主要采用上述两个的属性值进行编…
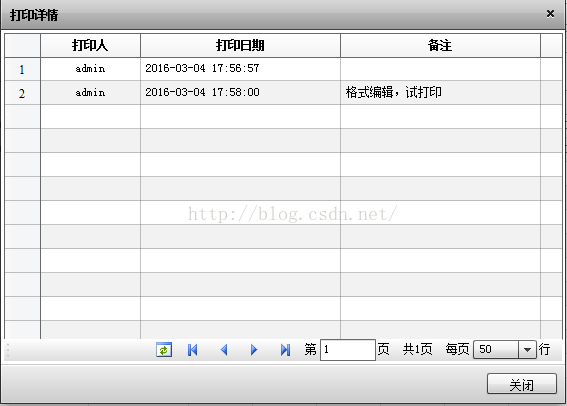
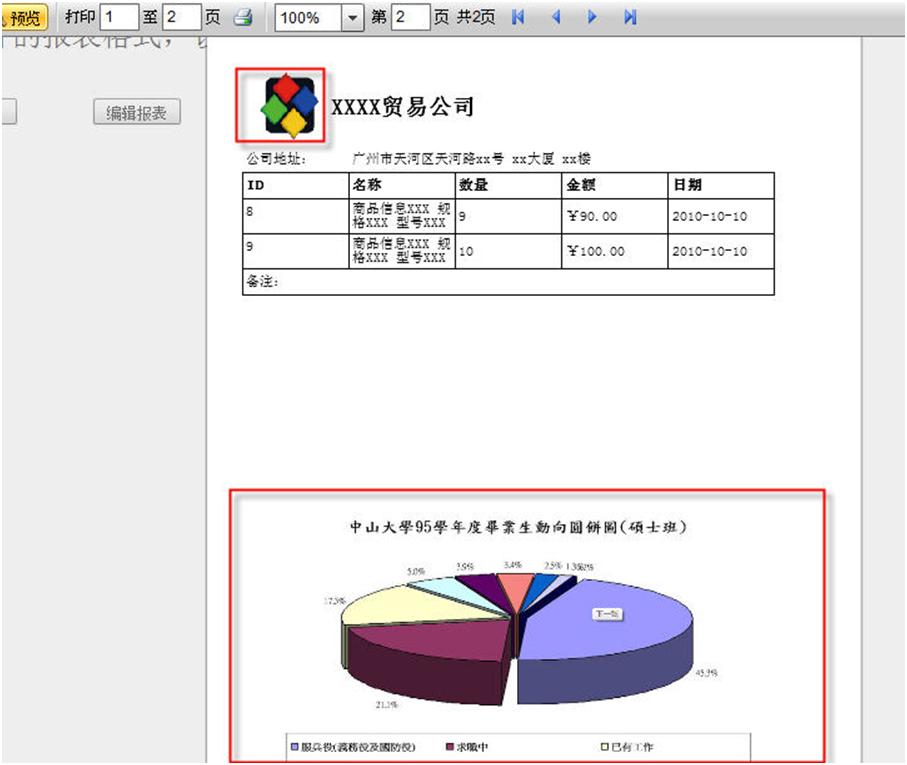
MyReport实践:为ERP系统添加打印功能
准备阶段首先准备2个html页面分别集成myreport的预览和设计功能,作为预览页面和打印编辑页面。集成方式参考:Js与flash交互:在html页面中用js与MyReport插件交互打印相关API加载数据和格式页面初始化时,获取浏览器地址栏参数&…
致歉!遭遇恶意团伙刷票,活动取消!改为随机抽奖方式,红包增至10名!
前文导读:《麒麟子赞助,华为Freebuds包邮送一个!还有惊喜红包!》昨天12月5日,由麒麟子赞助,晓衡在公众号上搞了一个送耳机的活动满以为能让大家度过一个愉快的周末但万万没想到!!&am…
打造模块化的TWaver Flex应用
当Flex应用越来越庞大时,问题会越来越多:
1. SWF文件的大小也会越来越大;
2. 下载SWF文件的时间也会越来越长;
3. 如果有多个Flex应用,如何复用相同的代码(包括Flex Framework、自定义组件库和第三方包&…
Flex——Array,ArrayCollection,Vector性能比较
测试方法
private function Test():void
{ for(var j:int0;j<5;j) { trace("插入10000项"); var t1:int, t2:int; var i:int 0; var a:Array new Array(); var al:ArrayCollection new ArrayCollection(); var item:String; var v:Vector.<Str…
flex与相对定位在国内双核浏览器极速模式下的兼容性问题
在国内的浏览器中,360浏览器,QQ浏览器等绝大部分都是双核浏览器。双核浏览器即拥有IE兼容内核和非IE极速内核两个内核,分别对应兼容模式和极速模式。兼容模式时使用IE内核,极速模式采用webkit内核。而目前大部分网站为了性能和用户…
Flex:Web报表引擎——MyReport 2.2.0.0新功能
新增功能
分组功能增加分组头,分组尾设计支持,支持按字段分组,排序 分组效果 排序效果 新增分组行号函数,用于分组内部独立行号显示 分组行号效果 新增平均函数,用于求平均值统计 支持四则优先运算(用中括号表…
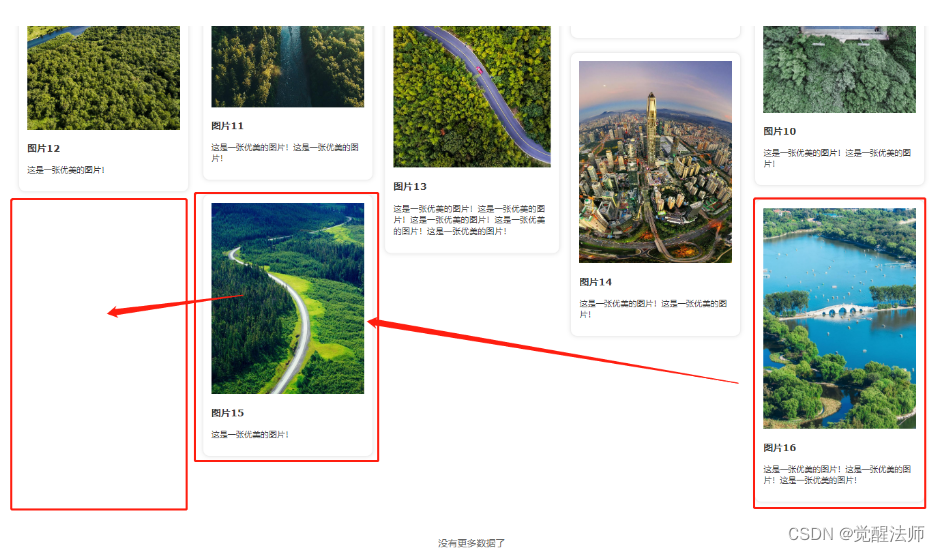
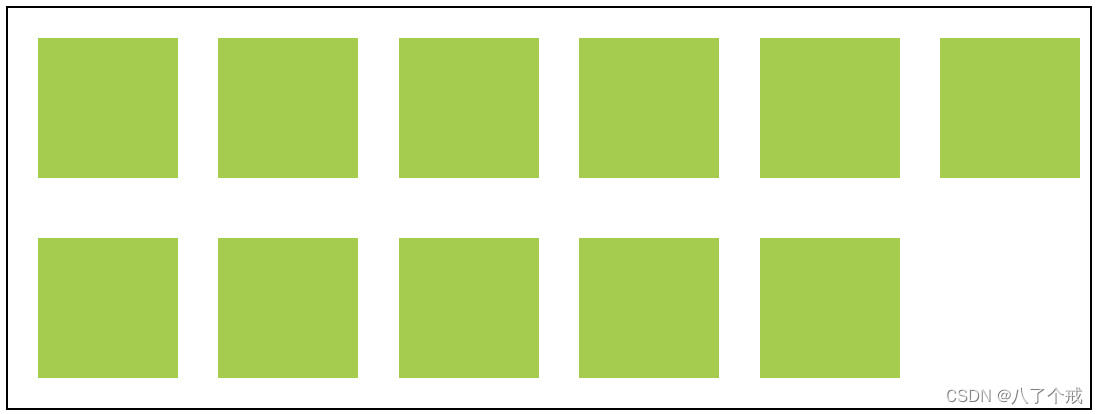
flex多行布局情况下均匀显示最后一行靠左显示的问题解决方案
问题:最后一行若不满的话无法正常显示
flex-wrap: wrap;
justify-content: space-between; 我们想实现的实际效果应该如下: 解决方案1:多写一个div 撑开大小
<div class"body__content__bd__items" style"height:0; bor…
flex checkboxtree 和可增加面板,可关闭的tab页
工作中要用到flex,于是就抽时间把原项目中的应用抽出来做demo,供以后使用。这里把[b][sizex-large]checkboxtree 和可增加面板,可关闭的tab页[/size][/b]发布出来,供需要的朋友研究。
上班族们都有哪些一直坚持的业余兴趣爱好?
我是一个兴趣爱好比较广泛的人所以这个问题特别想回答一下打工之余,我有哪些一直坚持的兴趣爱好01古琴很多人觉得学一门乐器一定要趁早,越早越好,最好是3、4岁就开始启蒙,练就一身童子功。我就是25岁才开始学古琴的,当…
flex布局知识点Beta
先看图,实现下方列表中的效果,名字在左,数量在右,相对条目居中。 html代码
<view class"list"><view><text class"sub">苏享茂</text></view><view class"num"&…
利用flex制作筛子
如果对flex布局不了解的或是有疑问的请点击https://blog.csdn.net/lhjuejiang/article/details/80019673
核心代码:
display:flex;
flex-direction:column;
align-items:center;
justify-content:center;
justify-content:space-around;
display:flex;设置元素为弹性…
TWaver图形界面之道(四)如何申请与技术支持
接上篇:TWaver图形界面之道(三)TWaver产品家族 TWaver如何获取 TWaver是一款商业软件,面向企业用户,出售软件授权,提供支持服务,此外对于非商业用途的项目( 譬如院校,研…
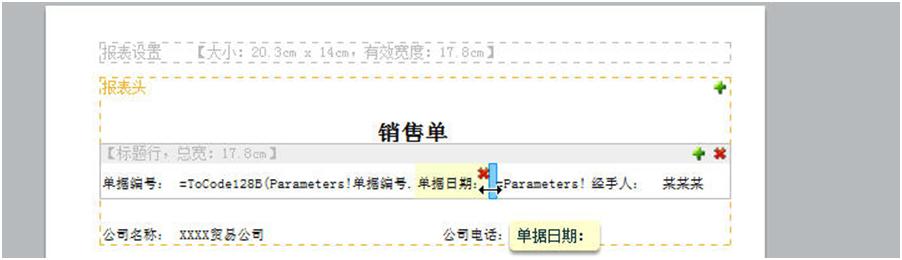
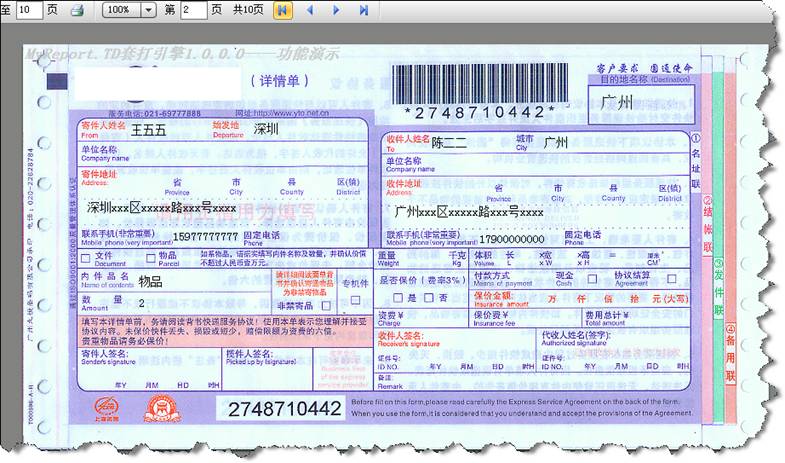
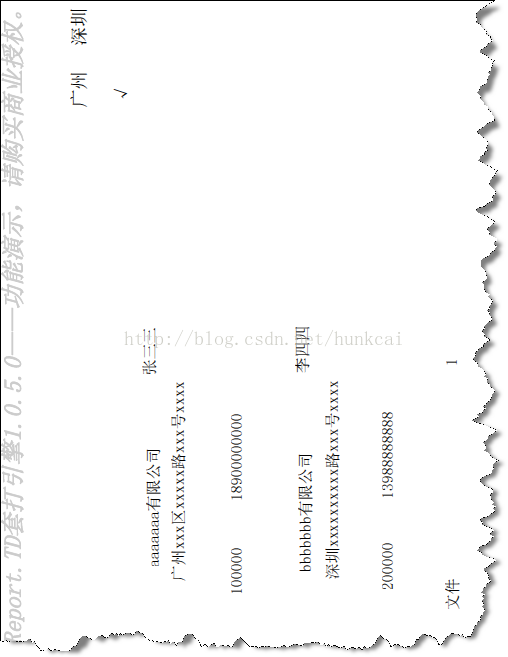
MyReport.TD套打引擎1.0.4.0主要新功能
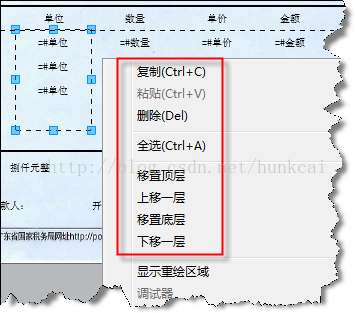
新增条形码控件支持常用的条码显示和打印新增横线、垂线、矩形控件能够设置套打格式的边框和内边线预览效果报表设计器功能的改善支持UNDO、REDO操作,设计时更方便新增快捷键功能"复制(CtrlC)","粘贴(CtrlV)","全选(CtrlA)"新增右键菜…
【flex布局】关于flex: ;对 li 不起作用的问题
<div class"subnav_entry"><ul><li>1</li></ul></div>手贱非要多写个ul。。。
.subnav_entry{display: flex;flex-wrap: wrap;
}
.subnav_entry ul li {
flex:20%;
background-color: pink;
}flex 布局只是亲爸爸对亲儿子起作用…
瀑布流的实现、动态数据绑定、简单封装可根据需求动态传入一行几列的布局
静态实现
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>瀑布式布局</title>
</head>
<style>
.falls_flex_box{display: flex;flex-direction: row;width: 500px;margin: auto;
…
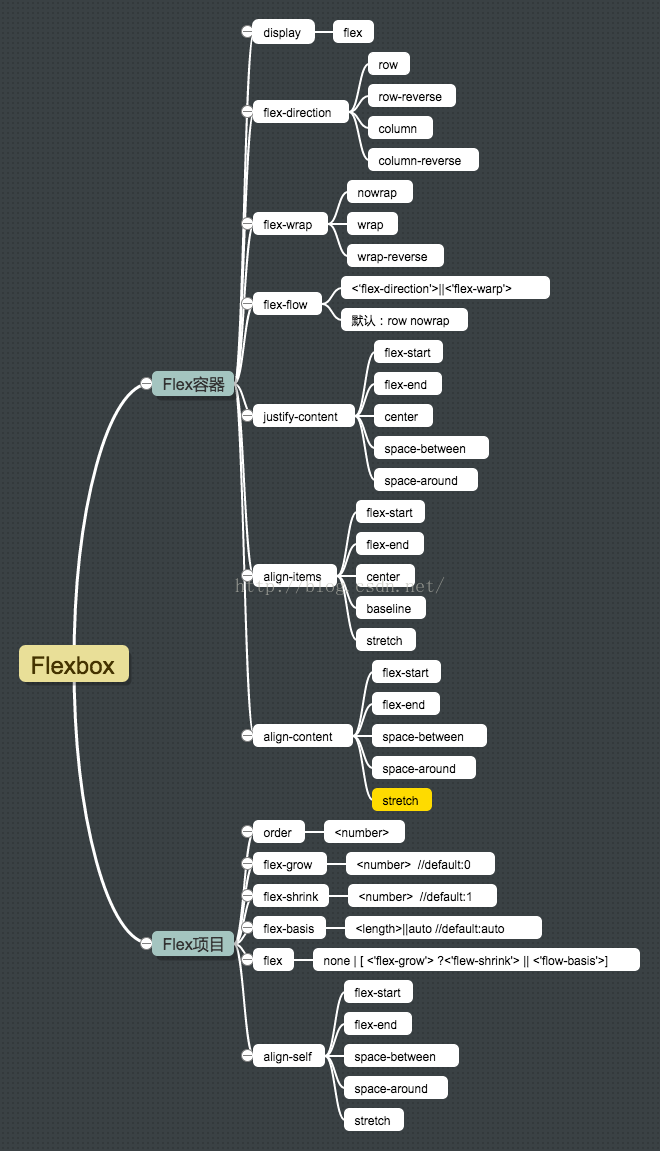
CSS Flexbox详解
Flexbox是一个强大而灵活的布局,本篇文章主要对其进行学习了解。 一、Flexbox简介
Flexbox布局(Flexible Box)模块旨在提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使他们的大小是未知或者是动态的。简单的理解ÿ…
flex布局(详细)
伸缩布局 flex布局
父项常见属性
flex-direction flex-direction: row; 默认值:元素沿行排列,起始线在左边,终止线在右边 效果图 flex-direction: row-reverse; 元素沿着行排列,起始线右边,终止线左边 flex-direc…
AS3、AS4事件机制
Event (事件类):所有的事件对象都是flash.events.Event或者其子类.Event类作为创建Event对象的基类,当发生事件时,Event对象将作为参数传递给事件侦听器。
事件发送类(EventDispatcher)&#x…
词法分析的各类用途1
词法分析的各类用途1 一. 目的: 使我们明白词法分析的作用不仅仅在于写词法分析器,它还有很多其他用途。
二. 内容: 写一个lex程序,它读入一个文件,将该文件中的所有的单独或连续的一段空白(包括一个或多个…
移动响应式布局(二)
三、Flex弹性布局
0x1 Flex概念
1、弹性盒模型 它能够更加高效方便控制元素对齐、排列,更重要的是能够自动计算布局内元素的尺寸,无论这个元素的尺寸是固定的还是动态的。
2、变成弹性盒模型的步骤 Display: flex; 注:Display: inlin…
Java Socket通讯实际操作手册
Java Socket通讯在我们实际使用的时候有很多我们需要注意的。那么首先我们就来看看在实际操作中Java Socket通讯如何进行准备和如何建立连接的。希望大家有所收获。 一、准备: 服务端:JDK1.5 (这个不用介绍了吧?) 服务…
社区表情包总结,看完不动心算我输!
2020倒数最后一天晓衡有幸邀请到成都 Cocos 圈的大佬们一起跨年Happy!回首过去,感恩大家的支持与帮助晓衡又幸存下来了!哦!除了活下来 我们的游戏资源商店也为社区开发者带来超过 20W 的副业收入!感谢大佬发来的贺电&a…
MyReport报表引擎2.7.6.7新功能
新增二维码控件PDF417设计器新增数据选项卡,能够拖放字段进行绑定相关链接MyReport演示、产品网站相关文章MyReport专栏
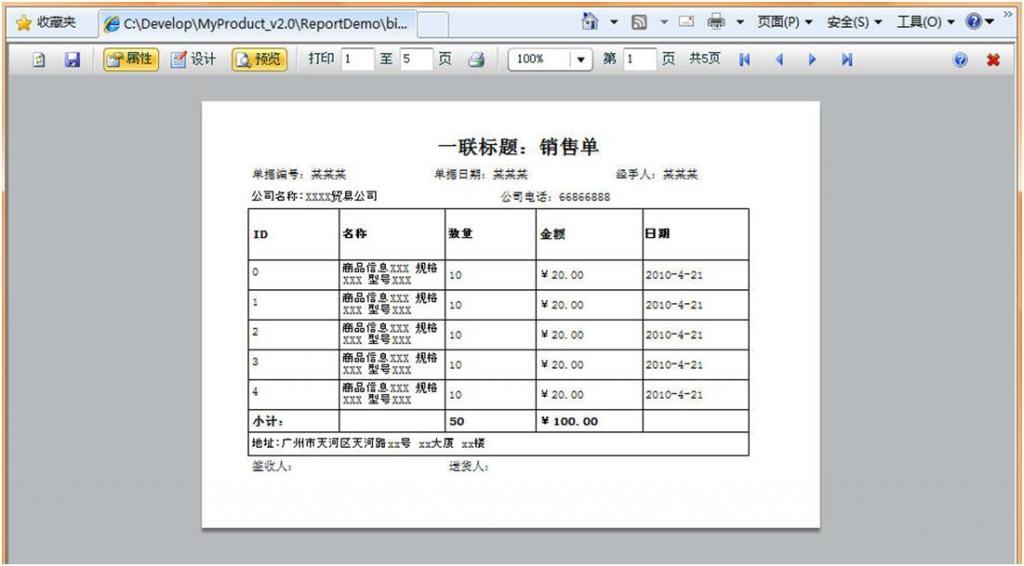
Flex:Web报表引擎——MyReport 1.2.0.1新功能
新增功能
一维码(Code128B)转换显示 多联标题 修正Bug
Sum统计函数问题 报表编辑器保存时没有生成新添加的单元格相关的xml数据 下载链接和相关文章:
MyReport下载连接和相关文章索引 相关文章
MyReport专栏
谈谈如何使用flex进行弹性布局
关于布局大家在开发的时候应该有很深刻的感受吧,好的布局可以事半功倍,而差的布局则是事倍功半。so, 布局可以影响整体的开发速度。那么现在我就简单来说说常用的flex弹性布局:flex总共有12个属性,6个用于父元素&#…
MyReport.TD套打引擎介绍
MyReport.TD套打引擎MyReport.TD报表引擎是专门面向软件开发人员、软件开发商而开发的套打插件产品,主要解决套打领域(特别是Web套打领域)的功能需求,例如:快递单套打、发票套打、连续打印等。 MyReport.TD套打引擎基于…
求解: QTP FLEX 测试,编译文件中加入QTP的几个包以后,部分控件执行出错
环境: sdk4, flex 4.0, ie6 和 QTP10 根据说明在编译flex程序的时候加入了库文件automation.swc, automation_agent.swc, qtp.swc和 automation_dmv.swc文件 编译且部署成功后,部分组件可正确执行,但是部分组件点击时报错(手工执行…
AS3开发工具和资源站点
必备工具 Adobe Flash CS3/CS4Adobe Flash FlashPlayer Debugger8/9/10 常用工具Adobe Flex Builder2/3Adobe Flash Builder(Flex4)FlaseDevelop2/3 资源站点 1. Adobel Flash开发者中心http://www.adobe.com/devnet/flashhttp://www.adobe.com/devnet/flex/tourdeflexhttp://f…
弹性布局justify-content:space-between;最后一行元素宽度不足时左对齐的几种处理方式
弹性布局justify-content:space-between;最后一行元素宽度不足时左对齐的几种方法
1.列数或总数固定不变(添加占位空元素) 想要的效果: 每一页固定十个元素,最后一页数量不足十时,从左到右从上到下依次排列…
flex 事件触发篇
事件触发篇完整代码<?xml version"1.0" encoding"utf-8"?><mx:Application xmlns:mx"http://www.adobe.com/2006/mxml" layout"horizontal" creationComplete"initApp()"> <mx:Script> <![CDATA[ …
弹性布局多列换行居左布局,flex布局下两端对齐,不满左对齐
弹性布局多列换行居左布局,flex布局下两端对齐,不满左对齐
问题情境: 在flex布局下,多行排列,如何让flex布局最后一行没有排满时,向左对齐排列且与上面的行间距相同。 实现效果: <!DOCTYPE html>
&…
flex 弹性盒子布局
是什么: Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为Flex布局。
优点: flex布局也叫弹性布局,可以简便、完整、响应式地实现各种页面布局
注意: 设为Flex布局以后,子元素的floa…
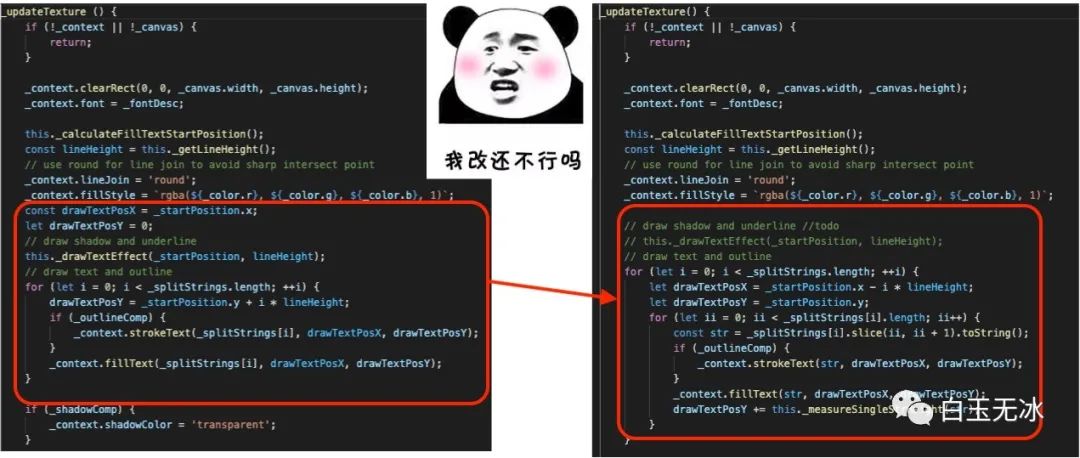
文本垂直布局,估计80%的人没玩过!
前言最近韭菜长的不错,公众号也有点长草了,出来割一波。割草逛论坛看到这么一个需求,有人想要圣旨一样布局的文本。问题于是白玉无冰梭哈一下,写了一个简易的组件供在座的各位参考。本字体组件支持(就是原本系统字组件Label的阉割…
用MXML开发Flex应用-关于MXML
关于MXML 你可以用两种方式去编写Flex应用:MXML和ActionScript。MXML是一种用来设计编写用户接口组件的XML标记语言。你也可以用MXML去定义一个应用的非可视部分,比如访问服务器数据源和用户接口组件和服务器数据的绑定。 就像HTML一样,MXML用…
调用MyReport实现js直接打印
生成MyReport打印控件打开Flash Builder添加一个应用,命名为MyReportPrintApp。封装myreport的打印方法让外部js能够访问,MyReportPrintApp.mxml代码如下:<?xmlversion"1.0" encoding"utf-8"?><mx:Applicatio…
flash player清除缓存的交互flex应用
最近在做一个dashboard,发现panel调整或最小化之后,关闭flashplayer,再打开仍然记录上次的内容,查找到
C:/Documents and Settings/user/Application Data/Macromedia/Flash Player/#SharedObjects/YVPYW34L/localhost/Adobe/Ad…
Flex布局应用(1)——为什么flex只能做移动端APP开发?
1、APP的分类
(1)原生APP
(2)混合APP
(3)WEB APP 2、PC端和移动端的差别
(1)用户交互方式不同:表现在鼠标、手指
(2)呈现的数据量不同&#…
flex布局优化(两端对齐,从左至右)
文章目录前言方式一 nth-child方式二 gap属性方式三 设置margin左右两边为负值总结前言
flex布局是前端常用的布局方式之一,但在使用过程中,我们总是感觉不太方便,因为日常开发中,大多数时候,我们想要的效果是这样的 …
CSS基础:flex布局子元素被撑大(文本省略号)
文本撑大子盒子
在使用flex布局中,会有下面这样一个问题。
这种问题不但会让盒子撑大,而且还有自己在再使用超过文本长度使用省略号的时候,也会再拉动窗口的时候,变的没有效果。
如下:
<!DOCTYPE html>
<…
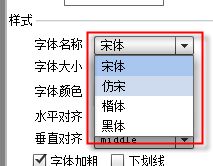
Flex字体篇——动态嵌入字体(按需嵌入)
接上篇:Flex字体篇——动态嵌入字体
按需嵌入
中文字体小的几M,大的十几M,如果把整个中文字体都嵌入到swf会使容量增大,不利于网络传输,这时应该采取按需嵌入的办法,只把使用到的字符才嵌入到字体swf里…
flex Tree xmlNode jsonData,更换treeData
这里呈现出源码,查看一下结果。看一下json格式数据和xml格式数据的使用,还有就是更换数据后树的数据显示正常。
[quote]
<?xml version"1.0" encoding"utf-8"?>
<mx:Application xmlns:mx"http://www.adobe.com/20…
flex 代码格式化
今天从网上下载了一个插件供flex ,MyEclipse代码格式化操作。
代码格式化
如果你还在为官方Flex Builder不能够将代码有效的格式化排版而头疼,你可以尝试一下这个插件 项目地址:http://sourceforge.net/projects/flexformatter/
使用方法:…
TWaver图形界面之道(五)Hello TWaver
继续上一章的介绍TWaver图形界面之道(四)如何申请与技术支持 本章将以一个入门示例开始,介绍TWaver的基本使用,设计思想以及开发流程,如果你已经熟悉了TWaver的使用,熟悉了TWaver的MVC的设计模式࿰…
ARM-LINUX交叉编译链制作
ARM Linux 交叉编译 工具链 制作攻略2007-06-25 20:040、制作之前确保你的机子上有如下几个工具:bison flex build-essential。 build-essential 主要是用于提供GCC、GLIBC等必要的编译资源,一般做开发的人员机子上应该都会有的。…
flex布局——回顾
flex 即为弹性布局。 任何一个容器都可以指定为flex布局。 .box{display:flex} 行内元素可以使用flex布局 .box{display: inline-flex} webkit内核的浏览器必须加上-webkit 前缀。 .box{display:-webkit-flex; display:flex;} 注意࿱…
Blazeds体系结构(二)
服务端FlexClient、MessageClient、FlexSession类的实例代表了Flex应用和服务端的连接。你可以使用这些对象管理FLEX应用程序和服务端的同步。 FlexClient, MessageClient, and FlexSession objects FlexClient 每一个MXML或者AS的Flex应用都被编译进SWF文件。当SWF文件和Blaze…
blazeds通道、端点配置
选择端点 BlazeDS提供了下列基于servlet的通道、端点组合。使用安全协议 HTTPS 向 AMF 端点发送消息安全的通道和端点都以“Secure”开头;比如,SecureAMFChannel和SecureAMFEndpoint 描述 AMFChannel/AMFEndpoint 一对简单的通道/端点组合,…
【QT+QGIS跨平台编译】之五十四:【QGIS_CORE跨平台编译】—【qgssqlstatementlexer.cpp生成】
文章目录 一、Flex二、生成来源三、构建过程一、Flex Flex (fast lexical analyser generator) 是 Lex 的另一个替代品。它经常和自由软件 Bison 语法分析器生成器 一起使用。Flex 最初由 Vern Paxson 于 1987 年用 C 语言写成。 “flex 是一个生成扫描器的工具,能够识别文本中…
EBMIDE——打印格式管理
Fixcel简介Fixcel电子表格主要解决信息系统的表单、打印、报表等需求,主要包括:表单的设计、表单的填写;打印格式的设计与表单打印;报表的设计与展现。填报与打印一个简单的业务操作流程:用户填写一张业务表单…
B站挂了,知乎人民笑了
昨晚打开朋友圈看到B站挂了,心想,B站挂就挂了,关我咩事叻后来想到了前几天刚看到的B站高可用架构实践的文章看了下评论,真是XSWL不得不说,广大人名群众是真的幽默哈哈哈哈哈,我也上去皮了一下,是…
EBMIDE——打印格式管理
Fixcel简介Fixcel电子表格主要解决信息系统的表单、打印、报表等需求,主要包括:表单的设计、表单的填写;打印格式的设计与表单打印;报表的设计与展现。填报与打印一个简单的业务操作流程:用户填写一张业务表单…
Flex:Web报表引擎——MyReport 2.0.0.0新功能
Web报表引擎:
Web上的良好的打印解决方案,WinForm的打印预览体现,报表自动化,支持直接打印,页小计,统计,转成金额大写,一维码显示等功能,满足中国式报表的常见功能需求…
EBMIDE——打印格式管理
Fixcel简介Fixcel电子表格主要解决信息系统的表单、打印、报表等需求,主要包括:表单的设计、表单的填写;打印格式的设计与表单打印;报表的设计与展现。填报与打印一个简单的业务操作流程:用户填写一张业务表单…
TWaver图形之道(七)TWaver开发流程
TWaver开发流程
TWaver是一种前台解决方案,它的地位在系统多层结构的UI层,开发的过程通常是:数据采集,数据转化,视图关联,界面交互,业务操作,然后重复这个过程。
下面用代码来说明…
自己动手写编译器:golex 和 flex 比较研究 2
上一节我们运行了 gcc 使用的词法解析器,使用它从.l 文件中生成对应的词法解析程序。同时我们用相同的词法规则对 golex 进行测试,发现 golex 同样能实现相同功能,当然这个过程我们也发现了 golex 代码中的不少 bug,本节我们继续对…
Flex与java交互之数据库数据读取
前几天有网友要我写一篇关于flex与数据库交互的例子,一直由于时间紧没能写,今天晚上特地花点时间写了个例子,希望能给大家一点帮助,其实flex与数据库交互很简单的,我主要是通过java与数据库交互读取数据,然…
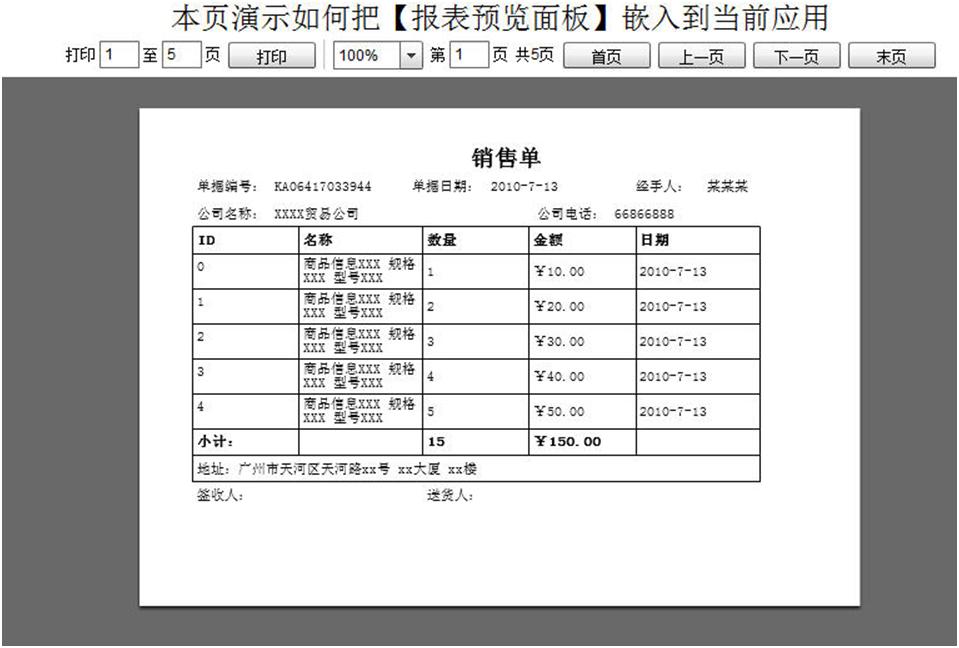
MyReport:DataGrid的打印和打印预览
本文说明如何使用MyReport来实现Flex DataGrid组件的自动化打印预览和打印功能。实现代码<?xmlversion"1.0" encoding"utf-8"?><mx:VBox xmlns:mx"http://www.adobe.com/2006/mxml"width"100%"height"100%" font…
MyReport:DataGrid的打印和打印预览
本文说明如何使用MyReport来实现Flex DataGrid组件的自动化打印预览和打印功能。实现代码<?xmlversion"1.0" encoding"utf-8"?><mx:VBox xmlns:mx"http://www.adobe.com/2006/mxml"width"100%"height"100%" font…
MyReport:DataGrid的打印和打印预览
本文说明如何使用MyReport来实现Flex DataGrid组件的自动化打印预览和打印功能。实现代码<?xmlversion"1.0" encoding"utf-8"?><mx:VBox xmlns:mx"http://www.adobe.com/2006/mxml"width"100%"height"100%" font…
MyReport报表引擎2.7.8.8发布
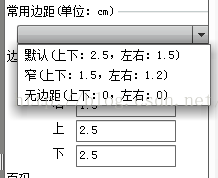
支持嵌套子报表直接编辑保存,多个子报表同时存储在一个报表格式文件里,设计更简便,避免了嵌套报表的多个报表格式加载。新增常用边距设置图片控件支持【保存宽高比】设置等,调整多项功能修复多个BUG相关链接MyReport演示、产品网站…
TWaver图形界面之道(三)TWaver产品家族
接上篇:TWaver图形界面之道(二)TWaver介绍 TWaver产品家族 TWaver Java TWaver Java是TWaver产品家族中历史最悠久、功能最强大、应用最广泛的一个分支。TWaver Java基于Java 2D和Java Swing技术,相比于JS、Flex、Silverlight、HT…
Flex:Web报表引擎——MyReport 2.1.0.1 (免Flex开发集成版)+.Net集成示例源码
MyReport报表引擎(免Flex开发集成版)的使用场合
适用于以传统html构建的系统,希望集成MyReport报表引擎的报表预览、打印和报表设计功能,并且不需要进行Flex相关的二次开发的用户。 MyReport报表引擎(免Flex开发集成版)的集成方式
采用通过超链接跳…
瀏覽器平台上的戰爭,Silverlight,Flash,Flex,JavaFX
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>瀏覽器平台上的…
图文讲解flexbox 布局 以及几个高频度属性的深度剖析。
文章目录display: flexflex-directionflex-growflex-shrinkalign-itemsjustify-contentflex布局中,涉及到的CSS属性以及对应的值还是非常多的。但实际应用中,其实只要掌握几个重要的核心属性就可以应付95%以上的场景了。这些属性如下:display…
flex 实现多行项目动态堆叠,随着屏幕尺寸而扩展减少
当您增加或减少屏幕尺寸时,这些 flex 项目会缩小和增长。
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"…
Flex中动态获取 services-config.xml中配置的ChannelSet
security的整合,在做登陆的时候发现需要调用*(ChannelSet).login(name,pass)才能调用spring Security的组件实现验证。但是问题来了,这个ChannelSet从哪儿来??总不能自己凭空new一个吧??google了一下返现 …
css《垂直居中_定高度不定高度》方式
垂直居中 文章目录垂直居中有高度没有高度有高度
方式一:(height)使用 margin position方式二:(height) 使用 margin
/*方式一:*/
.center {height: 100px;width: 200px;position: absolute;…
【一】从头打造自己的Linux -- 创建临时编译环境
[b]准备工作:[/b]1. 你可能需要一张LFS live CD,或者预装任何一种带GCC的linux来作为开发安装环境,我用的Live CD版本是6.3 R2145,你可以看到,其实你可以用任何一个LFS的live cd,因为我们大部分东西都是从网…
在TWaver的Tree节点上画线
论坛上有同学提出如何在tree上画引导线,之前我们Flex已经实现此功能,现在最新版的HTML5也将添加此功能。先看看效果: 详细的使用方法可以参考我们开发手册中可视化视图组件#Tree引导线一章,下面贴出一个Demo,没有图标…
Flex游戏篇——游戏开发概述
概述
游戏开发是个很大的课题,该系列只简单讲述如何使用Flex技术平台搭建一个简单的游戏框架,如何设计能优化游戏的CPU占用,内存等,最后制作一个完整的Flex小游戏(提供源码)。
游戏的呈现
方式1:元件方式 这种方…
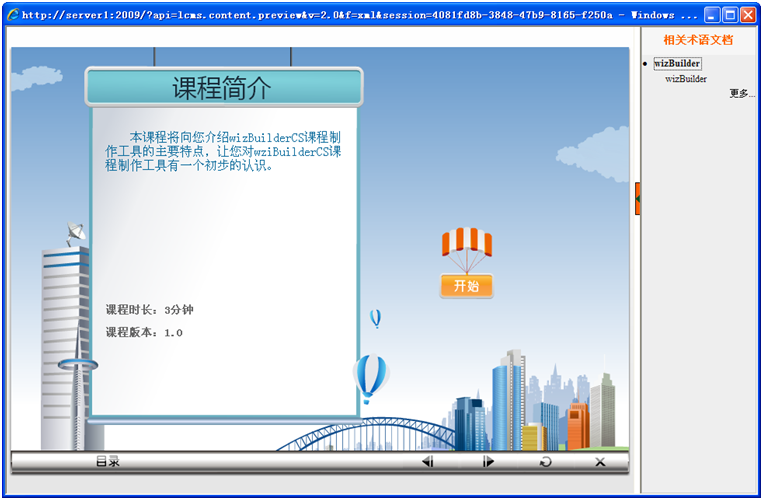
课件制作工具——wizBuilder CS
技术平台:flex,.net
作品介绍:一个多媒体课程制作工具,通过内置的页面模板、方案模板帮助快速设计课程,让用户只需专注课程知识的填写就能制作出图像,文字,音频等媒体同步的高质量课程。发布的…
js设置css变量控制页面一行展示指定个数的元素
前置知识: CSS变量之var()函数的应用——动态修改样式 & root的使用 flex相关知识 场景: 动态设置给父元素内子元素设置每行排列几个
通过 document.body.style.setProperty(--itemNum, 5)设置样式变量,然后通过给父元素设置display: f…
Link Resource2(First Job)
在线电视
http://tv.openv.com/chn_501.html 买机票
www.quna.com 上海一个旅游网站
www.tuniu.com 辽宁软件考试机构
http://www.lnitec.com/Mypages/Item-16.htm IT学习 的 网站
http://www.educity.cn/ IT学习 的 网站
http://www.ibeifeng.com/goods.php?id46 一套网…
Flex Log Example
关于Log等级,有5种,他们之间的关系可以理解为: 调试(DEBUG):包含调试(DEBUG)、信息(INFO)、警告(WARN)、错误(ERROR)、致命错误(FATAL)
信息(INFO):包含信息(INFO)、警告(WARN)、错误(ERROR)、致命错误(FATAL)…
Flex ArrayCollection Sort
<?xml version"1.0" encoding"utf-8"?>
<mx:Application xmlns:mx"http://www.adobe.com/2006/mxml" layout"absolute"><mx:Script><![CDATA[import mx.collections.SortField;import mx.collections.Sort;imp…
css之flex相关属性集合以及应用
彻底弄懂css3的flex弹性盒模型由于在日常工作中使用css或者bootstrap的栅格系统已经能很好的满足业务需求,所以一直以来对css3的弹性布局不是很感冒。近日有幸在一篇文章中领略了flex的魅力--简洁优雅。随试之。/*容器*/.flex{display: flex;display: -webkit-flex;…
我有一个梦,袁隆平!
我有着一个梦光给了它希望雨给了它滋养它陪种子成长我有着一个梦走在田埂上它同我一般高我拉着我最亲爱的朋友坐在稻穗下乘凉妈妈我来看您了你看这晚霞洒满小山村妈妈我陪您说说话 这种子是您亲手种下 在我心里发芽风吹起稻浪稻芒划过手掌稻草在场上堆成垛谷子迎着阳光哔啵作响…
Flex——DES加密解密
使用开源项目as3cryptohttp://code.google.com/p/as3crypto/为了方便调用,写个工具类CryptoUtilpackage crypto{import com.hurlant.crypto.symmetric.DESKey;import flash.utils.ByteArray;import mx.utils.Base64Decoder;import mx.utils.Base64Encoder;public fi…
GeoWebCache参数之pixelSize(像素大小)
转自:http://www.cnblogs.com/cleverxy/archive/2012/04/28/2474624.html 如果你想搭建GeoWebCache,这个网址适合你http://geowebcache.org/docs/current/ 如果你对GeoWebCache.XML涉及到的参数有不理解或理解不透的,这个网址适合你http://ge…
Flex:Web报表引擎——MyReport 2.6.2.0新功能
主要新增功能 重新设计的报表展现引擎,支持动态表格行相同内容自动合并。 合并相同内容的效果 更复杂的行合并效果 新增表头分隔、表头分隔2控件,实现表头单元格斜线分隔的复杂显示效果。 新增折线图3D(多序列)图表控件。 新增报表头、报表尾重复设置。 …
MyReport报表引擎2.7.10.0发布
MyReport报表引擎2.7.10.0发布新增饼图、柱状图、柱状图(多序列)、柱状图(堆叠式)、折线图、折线图(多序列)控件相关链接MyReport演示、产品网站相关文章MyReport专栏
MacOS下Flex和Bison的使用
首先,了解Mac下的C语言文件编译运行
# 如果文件名是hello.c cc -c hello.c # 生成了hello.o文件 cc hello.o # 生成a.out ./a.out 使用flex的时候
flex hello.l # 得到lex.yy.c cc lex.yy.c -ll # 得到a.out ./a.out bison和flex一起使用
# bison编译.y文件 biso…
Flex Date日期类格式化
<?xml version"1.0" encoding"utf-8"?> <mx:Application xmlns:mx" http://www.adobe.com/2006/mxml " layout"absolute">
<mx:Script> <![CDATA[ import mx.formatters.*; [B…
【flex布局快速上手】快速理解flex布局用法,通过常见的四个布局案例解释【详细注释,一看就会】
前言 很多小伙伴做项目布局的时候还是会用老方法,定位,margin,浮动等,这样虽然也可以完成项目布局,但是还是有点繁琐了,但是看了网上的帖子,flex布局用的其实没有特别熟悉。 我也看了很多帖子&a…
CSS3 弹性盒子属性解析
1、CSS3 弹性盒子(Flex Box)
弹性盒子是 CSS3 的一种新的布局模式。CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有…
Flex 4十大主要特性变化一览
上周Adobe发布的Flex 4(Gumbo)首个官方beta版包含了众多的变化。本文从较高层次审视了这个流行RIA框架的最新版,讨论了其所发生的主要变化。
1. 集成Adobe Catalyst
Flex 4的一个主要特性就是提供了对Adobe Catalyst(Adobe新的设…
Visual modflow Flex地下水数值模拟教程
详情点击链接:Visual modflow Flex地下水数值模拟及参数优化、抽水实验设计与处理、复杂的饱和/非饱和地下水流分析
一,地下水数值软件的操作流程、建模步骤和所需资料处理
[1] Visual MODFLOW Flex特征[2] Visual MODFLOW Flex软件界面及模块
[3] 地…
生意越做越大的秘密_富爸爸_新浪博客
1.做人要放开眼光要放远,善于合作才能把生意做大1.单干干不长,独行行不远2.做人要大气,合作不忘双赢3.有钱大家赚,做人不要太贪心4.强强联手会更强,商人自我发展的战略5&…
CSS基础:浅聊flex布局以及常用属性
前言
导语
流式布局,这个很简单也很容易理解,就是从上而下根据布局,然后依次通过元素进行布局即可,和web前面聊的网页开发没有什么大的区别,现在现在聊了一些flex布局,这个让流式布局中的一些布局进行优化…
【一】ArcGIS Silverlight 客户端 1-2-3
[b]题记[/b]ArcGIS之所以比较普及,特点之一就是它能紧跟计算机发展的趋势。推出适合各种平台的API比如JavaScript API,Java API,Flex API,Siverlight API,后二者是现在RIA的主流代表,开发工具、设计工具一应俱全,至于这…
mysql字符乱码????????????
I promise this is gonna be the last time on it :-) 自從寫完下面兩篇文章: wordpress 1.5升級注意事項 - 中文亂碼篇 mysql 4.1中文亂碼第二擊 過去幾個月就不斷有來信詢問各種 mysql 中文相容的問題,所以有機會看到許多玩家們用的各式連接法與程…
谁在说谎?测谎仪的N种可能 | Mixlab智能产品
测谎仪❤️✖️????1 测谎仪 Lie Detector一种检测受测者是否说谎的仪器。利用受测者因说谎而产生某些生理反应的原理设计制成。原理:当说谎者编造谎言又担心谎言被揭穿时,常会产生紧张、恐惧、焦虑、内疚等心理反应和与之相关的生理反应。如…
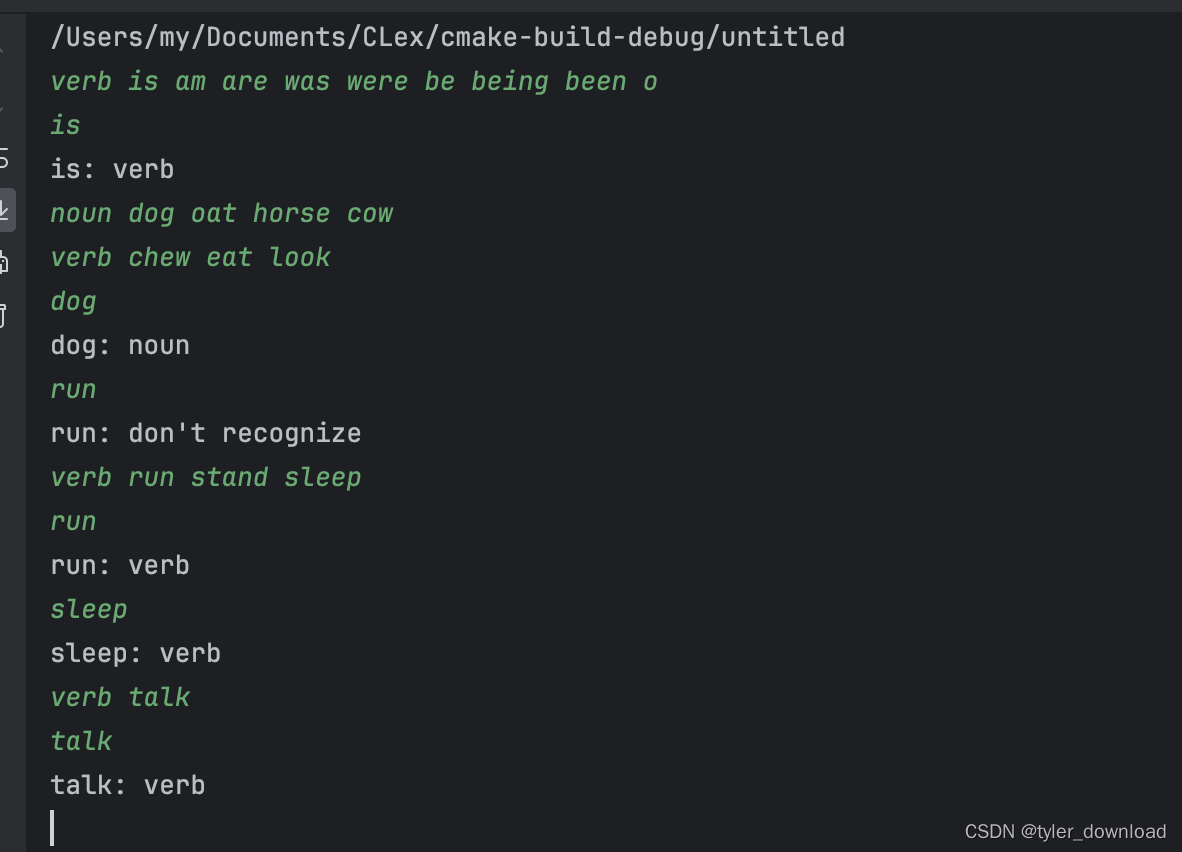
第1关:什么是lex/flex?
编程要求 根据提示,在右侧编辑器补充代码,实现对以小写字母ab结尾的字符串(只包含大小写字母)的识别,如Helloab和Goab。
注意,你只需要保证合法的输入(以ab结尾的字符串)有结果&…
Flex3 cookbook
开始看flex3 cookbook,这是个比较新鲜的东东,至少对我而言。首先要感谢书的译者们,感谢他们贡献出自己的才智和时间,同时也感谢作者写了这么好的书。
说说自己的想法。不知道这种看法对不对,因为我想涉猎一下flex是因…
FLEX实践—动态应用Validator验证多组数据
本文中以DateValidator为例,首先介绍一下传统的DateValidator用法 <mx:DateValidator id"dateValidator" source"test" formatError"Format error, should be YYYY-MM-DD"/>
<mx:DateField id"test" formatStrin…
【保証成功】的 mysql 中文亂碼解決方案
In php/mysql, flash, flex December 19, 2005 - 1:23 pm
I promise this is gonna be the last time on it 自從寫完下面兩篇文章:wordpress 1.5升級注意事項 - 中文亂碼篇mysql 4.1中文亂碼第二擊過去幾個月就不斷有來信詢問各種 mysql 中文相容的問題,…
TWaver Flex中阶开发课程
继续前面TWaver Flex的基础开发课程,本期我们再接再厉,推出了更多内容,这就是《TWaver Flex中阶开发课程》 本期的话题讨论更加深入,结合论坛上的热点问题,整理了若干话题,并结合精彩示例进行讲解ÿ…
平均 3000-20000 块不等,有空接外包私活的入群!
知乎上这个被浏览了948,816次的问题,看得我真是抓心挠肝:都2021年了,居然还有兄弟不知道接外包赚外快的活路吗?!根据自己的时间安排自由接活、开发方式可以选远程还是驻地,最后,只要你的项目够扎…
直播预告 | Kubernetes 上的图数据库——本周四晚八点
云原生直播间第 3 期直播,敬请期待!直播预告本周四晚八点,将由 VEsoft inc.(欧若数网)开发者布道师古思为,为大家带来线上的分享。本次分享将介绍 K8s 上的图数据库 Nebula Graph(NG) 的演进、实现…
SQL - 词法/语法分析各种方案总结
文章目录SQL 词法/语法分析一、技术实现方案1. Lex Yacc2. ANTLR3. ANTLR 的 IDE ——ANTLRWorks24. jsqlparser - 基于javacc实现的解析器JSqlParser4. Javacc/ASTSQL 词法/语法分析
一、技术实现方案
1. Lex Yacc
Lex:词法分析 - flexYacc:语法分…
互联网公司忽悠员工的黑话,套路太深了。。。
据说这些是互联网公司招工时忽悠的黑话,大家来看看是不是真的?再列举几个黑话:老板:产品:程序员:据说这些是互联网公司招工时忽悠的黑话,大家来看看是不是真的?再列举几个黑话&#…
是何小游戏5分钟,上头2小时?登顶AppStore,绝对你也能来一个
近期在App Store发现一款非常有趣的休闲游戏《Like A Giraffe!》,其icon过于吸睛,尤其对女性用户有极大的吸引力。话不多说,先看一下游戏视频。后台回复『长颈鹿』下载游戏APK。(一定要戴耳机或开启音乐,游戏的BGM是一…
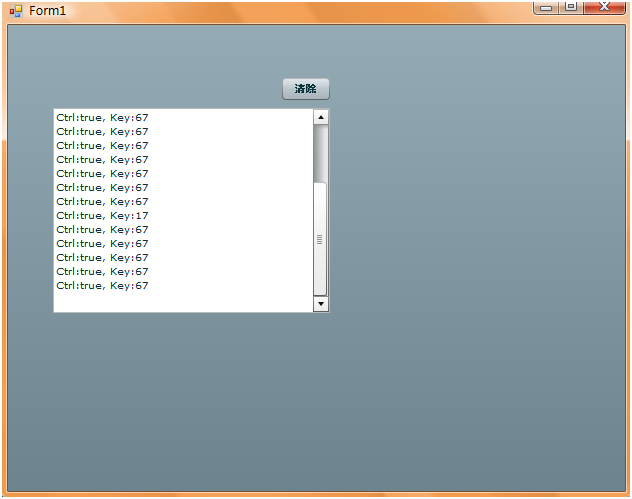
Flex通信篇——Flex键盘组合键
<![CDATA[
Flex中的键盘事件
要在Flex中响应键盘输入,只需注册keyDown事件即可。
<mx:Application xmlns:mx"http://www.adobe.com/2006/mxml" layout"absolute" keyDown"OnKeyDown(event)"> <mx:Script> pri…
2010年个人产品研发计划
进销存——标准版(完成)
总结前一代几个产品功能推出一个通用标准版,改用硬件授权。
产品授权管理系统2.0(完成)
提供新产品的注册、升级、管理等功能的RIA Web系统。
Flex报表引擎(完成࿰…
代码自动补全,程序员更应该锻炼架构能力 | Mix群聊
No.04- AI DISCOVERY -Mixlab无界社区欢迎来到#跨学科探索实验,开启无限可能。这是Mix群聊的第 4 期,探索通过对白的方式表达内容。欢迎大家参与此实验 ⤵️Imanshadow 我要失业了怎么说?shadow野性發財圈????麦给你|这个ROOM承包你今…
跳槽了,flex过期
[b] 跳槽了,最终还是决定离开原来的公司,开始一个新的发展。在原来的公司已经工作1年7个半月了,公司里原来的同事都成了好朋友,跟上级相处的也很好,可某些原因还是出来闯闯吧。下一家公司用的是flex,于是就…
flex networkmonitor正确配置
在eclipse 中设置flex server: 例如:Root URL http://localhost:8080/nmsflex Context root /nmsflex 然后用validate校验一下,是否正确
Flex 布局:语法篇
网页布局(layout)是 CSS 的一个重点应用。布局的传统解决方案,基于盒状模型,依赖 display 属性 position 属性 float 属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,…
减少Menu分割线的间距
之前看到社区中有介绍怎样灵活使用右键菜单的文章。现在积累下来右键菜单的方式还是比较多的,让我们来初步了解一下:
1. 使用flash自带的右键菜单,通过ContextMenu来设置,这是twaver最早右键菜单的解决方法,但这种…
Flex字体篇——动态嵌入字体
概述
Flex编译器,位于flex sdk的bin目录,例如:Flash Builder 4 sdk 3.5 "C:/Program Files/Adobe/Adobe Flash Builder 4/sdks/3.5.0/bin", 编译器的详细使用说明参考官方文档Using the Flex Compilers主题。
mxmlc…
CSS - 弹性布局快速入门
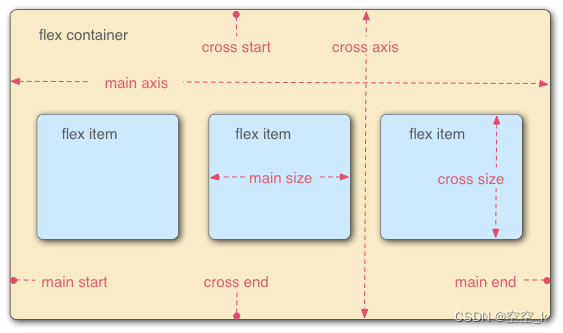
文章目录1. 概述2. 使用2.1 Demo1. 概述 开启flex布局: 最外层容器设置【display:flex】,容器内的成员即是flex项目 2. flex容器内的轴线定义: 水平的主轴(main axis)和垂直的交叉轴(cross axis)…
利用 flex 和 bison 写一个计算器
指令
flex -ocalc.c calc.l
bison -ocalc.tab.h calc.y
gcc -o aa calc.c calc.tab.h
aa.execalc.l
%{/** 一个简单计算器的Lex词法文件*/#include <stdlib.h>void yyerror(char*);#include "calc.tab.h"
%}%%/* a-z为变量 */
[a-z] {yylval *yytex…
wine 在linux下安装windows程序
wine的安装和配置 源里的wine之前是 0.9.59版现在已经更新到0.9.61了 1、在命令行输入 sudo apt-get install wine 您也可以从wine官方网站 下载源码自己编译,这样会减少因为依赖产生的问题 2、安装后需要wine需要配置 命令行输入 winecfg 配置的时候可能产生错误&a…
【0238】flex/yacc之PG内核parser
1. 概述
本文开始,将详细讲解PG内核中词法分析、语法分析相关功能,以及介绍flex、yacc这两款开源代码的功能和使用。 在开始正文内容之前,先对PG内核源码中parser/目录作一个描述,理解此目录下各源文件的功能、角色。
2. parser目录介绍
该目录不仅仅对SQL查询进行标记和…
控件篇——MDI桌面框架
用Flex实现类似Windos的桌面效果,包括工具栏、窗体等。系统以桌面为容器的好处就是能够装载各种的子系统和应用,而不会有概念上的不一致,因为是windows的理念,海纳百川,而且能带来较熟悉的用户体现。 工具栏࿱…
低至1折,云上购物大!狂!欢!
还在组队求加速?还在找人砍一刀?这些玩法都out啦!11.11上云节不用团战盖楼更不用为算不清定金犯愁零套路、大力度让你不用剁手就能轻松买不停还有iPhone 11 Pro、iPad mini、小度电视伴侣、小度在家1S、小度智能音响等多重好礼相送࿰…
flex布局中flex-grow 和justify-content
1.实现弹性布局并超出自动换行 #goods-list2 {display: flex;flex-wrap: wrap;//超出换行}#goods-list2 .list2-item {width: 240px;}
2.item之间留空隙
Flex:Web报表引擎——MyReport 2.6.4.0新功能
主要新增功能子报表行新增子报表行的设计支持,允许在同一个报表里设计多个表格,大大简化了复杂报表的设计工作。设置子报表行的参数数据与表格数据。每个子报表都支持独立的分组。预览效果动态列(交叉表)增加动态列的设计项设置,能够实现报表…
Fixchart图表组件——介绍
概述图表泛指在屏幕中显示的,可直观展示统计信息属性(时间性、数量性等),对知识挖掘和信息直观生动感受起关键作用的图形结构,是一种很好的将对象属性数据直观、形象地“可视化”的手段。条形图、柱状图、折线图和饼图…
Fixchart图表组件——介绍
概述图表泛指在屏幕中显示的,可直观展示统计信息属性(时间性、数量性等),对知识挖掘和信息直观生动感受起关键作用的图形结构,是一种很好的将对象属性数据直观、形象地“可视化”的手段。条形图、柱状图、折线图和饼图…
Fixchart图表组件——介绍
概述图表泛指在屏幕中显示的,可直观展示统计信息属性(时间性、数量性等),对知识挖掘和信息直观生动感受起关键作用的图形结构,是一种很好的将对象属性数据直观、形象地“可视化”的手段。条形图、柱状图、折线图和饼图…
css实现一行四个元素动态布局
主要用到的是flex布局,还有css3的伪类选择器。多复习巩固啊。。。。
<ul class"center-ads-list"><li><a href"/"><img alt"" src"https://res.vmallres.com/pimages//pages/picImages/93724597641619542…
MyReport有填报功能了!!!MyReport.Form表单引擎
MyReport.Form表单引擎,主要提供表单模板的设计以及表单模板的预览填报等功能集合。支持文本框、选择框、数字框、日期框、图片框、组合框、弹出框等常用控件。支持表格行的添加,删除,移动等常见操作,输入焦点自动导航。支持表达式…
Flex:生成zip文件
Flex:生成zip文件采用aszip代码库生成,以下是测试代码,生成多个目录多个文件<?xmlversion"1.0" encoding"utf-8"?><s:Applicationxmlns:fx"http://ns.adobe.com/mxml/2009" xmlns:s"library:/…
我的草图——软件SAAS模式实践(云软件)
SAAS概述SaaS是Software-as-a-service(软件即服务)。SaaS在业内的叫法是软件运营,或称软营。是一种基于互联网提供软件服务的应用模式。SaaS提供商为企业搭建信息化所需要的所有网络基础设施及软件、硬件运作平台,并负责所有前期的…
MyReport报表引擎2.7.6.0与MyReport.TD套打引擎1.0.5.0
产品又完善啦,增强的打印功能!MyReport报表引擎2.7.6.0主要新功能新的文本渲染引擎,打印旋转时保持文本高精度矢量输出,打印更清晰。新增打印设置【打印纸张高度】、【纵向分区打印数】,能够在同一纸张分区打印多页报表…
介绍Cairngorm
[urlhttp://labs.adobe.com/wiki/index.php/Cairngorm]Cairngorm[/url]是Adobe Labs上的Flex MVC框架
Cairngorm文档很少,其Wiki上有核心开发人员[urlhttp://weblogs.macromedia.com/swebster/]Steven Webster[/url]写了6篇文章来介绍Cairngorm:
[urlhttp://www.ado…
CSS 实现 flex布局最后一行左对齐的方案「多场景、多方案」
目录 前言解决方案场景一、子项宽度固定,每一行列数固定方法一:模拟两端对齐方法二:根据元素个数最后一个元素动态margin 场景二、子项的宽度不确定方法一:直接设置最后一项 margin-right:auto方法二:使用:after(伪元素…
CSS布局之div交叉排布与底部对齐--flex实现
最近在用wordpress写页面时,设计师给出了一种网页排布图样,之前从未遇到过,其在电脑上(分辨率大于768px)的效果图如下: 而在手机(分辨率小于等于768px)上要求这样排列: 我…
Metaverse启动机之重构现世,AI创造营创意赛开启
ibrandupshadow 听说最近又有好玩的竞赛啦?Metaverse启动机2021.7.9AI创造营创意赛正式发布近日,由百度大脑AI Studio平台发布,PaddlePaddle、Wechaty、Mixlab联合主办,未来事务管理局作为媒体支持的「AI创造营 :Metav…
话题:如果人生可以重开、苹果发布会
eva这几天有个爆火的开源项目,人生可以重设。。无界这是很好的人设数据结构的参考,每一项都有对应的决策逻辑。无界 你应该翻一翻代码。里面关于随机的代码,供你参考。可以设置每件event发生的概率值,概率越高越可能发生。sha…
浏览器低成本实现免手提的用户体验,使用人脸、手势、姿态追踪 | Mix群聊
No.01DEMOMixlab无界社区欢迎来到#跨学科探索实验,开启无限可能。这是Mix群聊的第 1 期,探索通过对白的方式表达内容。欢迎大家参与此实验 ⤵️shadow今天介绍一位新朋友,Handsfree.js 是前端的人机交互开源库。感谢shadow邀请࿰…
历史上的9月 | Mix时光机
ibrand插画系列 田心Mixlab2016的9月> 技能之H5> 数据爬取及可视化系列在补充各种技能,完善Mixlab的全栈技能树。shadowMixlab2017的9月> MixIdea灵感2.0> 小程序快速实现瀑布流布局> Nodejs全栈之nginx配置文件这期间产出了些小产品~~shadow无界引用…
机器人 · 情感 · 未来 | MixTalk S01-07
No.07- AI DISCOVERY -今天JET引起了我的思考。非常关键的三个趋势:ROBOTIC、EMOTIONAL、FUTURISTICshadow蔡锕JET是啥?JiDU EVOLVING TECHNOLOGY集度面向L4的智能化架构shadow下面几种机器人,都值得关注:猎豹机器人、达芬奇医…
MyReport报表引擎:水印功能
水印功能水印功能,能够设置报表纸张的水印底纹,让预览、打印效果更专业。预览效果打印效果打印显示表达式功能打印显示表达式功能,能够控制单元格在打印时的显示状态例如,公司地址单元格设置!isprint(),能够让单元格在…
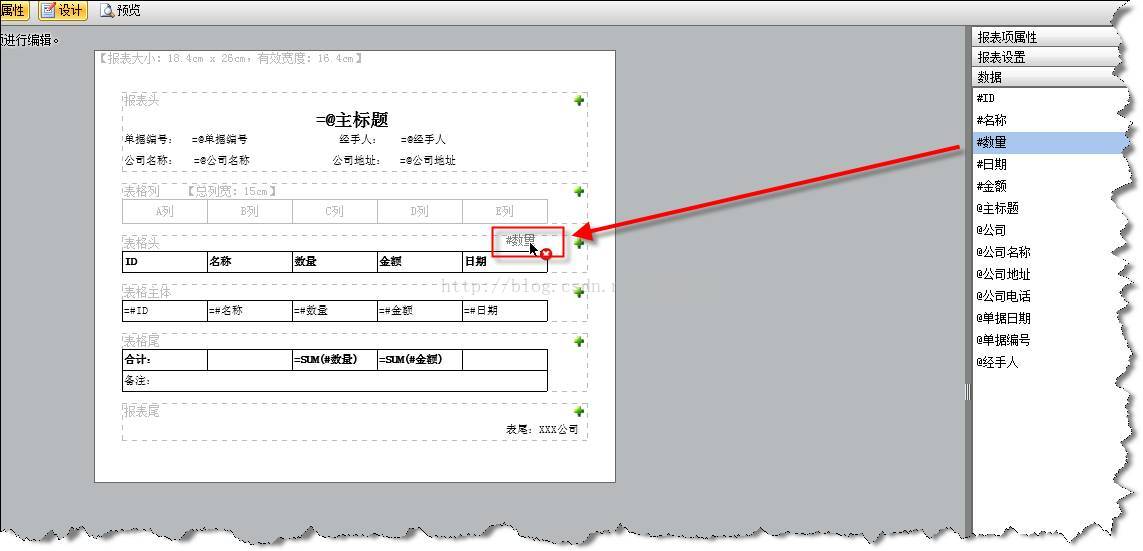
Flex:Web报表编辑器——MyReport (可下载使用)
技术平台:flex 作品介绍:
Web上良好的报表设计用户体现,可视化编辑,支持设计/预览视图撤换。 通过下拉框选择,快速设置报表数据的绑定。 支持单元格内容格式化(数字,金额,日期等)输出。 通过…
前端Flex布局的常用属性及其应用场景
目录
学习目标:
学习内容:
什么是flex布局?
如何使用flex布局?
容器属性
项目属性
flex布局有哪些主要的属性?
flex布局的优缺点是什么?
学习时间:
最后总结: 学习目标&am…
flex 圆饼图的简单实现——xml数据
<s:Panel id"PieChart" x"30" y"300" width"500" height"500" title"消费一览表"> <!-- 创建 PieChart 图表 --> <mx:Legend dataProvider"{myPieChart}"/><!-- <mx:legend 表…
创建一个Map服务并在Flex中调用
转载▼一、 将保存mxd地图文档的文件夹设为共享,并给SOC,SOM,MANAGER,管理员账户授所有权限。 二、 在ArcCatalog中,点击connector to folder,将上面的目录添加到Catalog中。 三、 在你建立的GIS Server上右键࿰…
Flex 词法分析实验实现(电子科技大学编译技术Icoding实验)
Flex 词法分析 此为电子科技大学编译技术 实验1:词法分析 将具体实现中的三个文件和自己的实验报告一起上传才能通过 根据词法分析实验中给定的文法,利用 flex 设计一词法分析器,该分析器从标准输入读入源代码后,输出单词的类别编…
使用BlazeDS实现Java和Flex通信
转自 http://news.newhua.com/news1/program_language/2008/65/08651542117B0B60H1DFK1C1D1D4EG6384728FB777FJ3513AG7G383.html?ltcommonBlazeDS 是一个基于服务器的 Java 远程控制 (remoting) 和 Web 消息传递 (messaging) 技术,它能够使得后端的 Java 应用程序和…
圣杯布局/双飞翼布局/flex/grid等,实现CSS三栏自适应布局的几种方法
简介
三栏布局是网页设计中常用的布局,即网页中的内容被分为三块:左侧/中间/右侧。其中两侧部分宽度固定,中间部分宽度自适应的根据浏览器宽度撑满剩余空间。而三栏布局也有很多变形,比如两栏或者N栏布局,上中下三栏布…
详解前端开发之flex布局(附代码及演示效果)
我们在进行微信小程序的开发时,基本都需要对页面进行布局,布局方式有很多,flex布局可以基本解决我们所有的需求,并且简单易学。 flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供…
08回顾,09展望~~但愿大家都有个好运气
转眼间2009年了,奥运也过去了,一切都过得很快~~这一年倒是做了一个项目,不过由于项目紧张,后来发现大脑有点麻木,甚至连说话都结巴了,看来网上有人说程序员不善于交流这个问题,应该算是职业病~~…
从零开始前端学习[39]:html5中的弹性布局二(移动端响应式实现各种布局,极其重要)
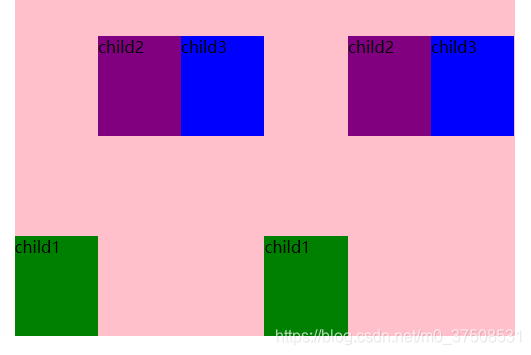
html5中的弹性布局二(移动端响应式实现各种布局,极其重要)
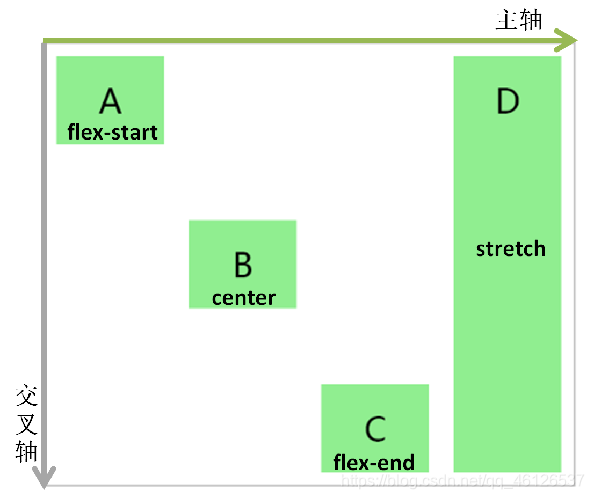
项目属性 提示 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 之前在上一篇博客中介绍了弹性盒子属性,即容器属性的一些特点,特性特征,…
从零开始前端学习[38]:html5中的弹性布局一(移动端响应式实现各种布局,极其重要)
html5中的弹性布局(移动端及其重要)
弹性盒子模型是什么?容器属性 提示 博主:章飞_906285288 博课地址:http://blog.csdn.net/qq_29924041 弹性盒子模型是什么?
布局的传统解决方案是基于盒子模型来的,主要依赖于displaypositionfloat属性,但是这种…
创意是什么? | MixTalk S01-08
No.08- AI DISCOVERY -eva无界 你为什么抄他的创意?无界非也非也… 语文上说是借鉴 数学上叫类比 英语上叫copy 地理上是迁移 生物上是转录 物理上是参考系 化学上叫同分异构体 政治上叫求同存异 历史上就是文化大统一PaulSloane 感觉你可以回答Mixlab无界社区水平思…
j2ee+flex+blazeds 配置实践
我们要实现的目的: 1.希望在myeclipse里面可以创建flex项目。 2.在flex中编辑的mxml文件,保存后能够自动的生成flash文件和html文件以供测试,当然正式发布的时候很多的HTML是要删除的。 3.利用myeclipse在工程中实时同步机制,把我…
Flex布局简介及微信小程序视图层View详解
目录
一、Flex布局简介 什么是flex布局? flex属性 基本语法和常用属性 Flex 布局技巧
二、视图层View
View简介
微信小程序View视图层
WXML
数据绑定
列表渲染
条件渲染
模板
WXSS
样式导入
内联样式
选择器
全局样式与局部样式
WXS
示例
注意事项…
jQuery实现响应式瀑布流效果(jQuery+flex)
瀑布流原理:是一种常见的网页布局方式,它的特点是将内容以多列的形式呈现,每一列的内容高度不固定,根据内容的大小自适应调整,从而形成了像瀑布一样的流动效果。 瀑布流的实现原理涉及到数据加载、布局设计、图片加载和…
基础巩固 - flex宽度为内容宽度
关注公众号,每天都能领外卖红包 当设置标签display: flex则默认标签具有display: block的特性,宽度会根据父元素而撑满,如下
<div class"box-parent"> <div class"box">box</div></div>
.box…































































































































































![从零开始前端学习[39]:html5中的弹性布局二(移动端响应式实现各种布局,极其重要)](https://img-blog.csdn.net/20171015193313054?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![从零开始前端学习[38]:html5中的弹性布局一(移动端响应式实现各种布局,极其重要)](https://img-blog.csdn.net/20171015154558620?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)