需求:

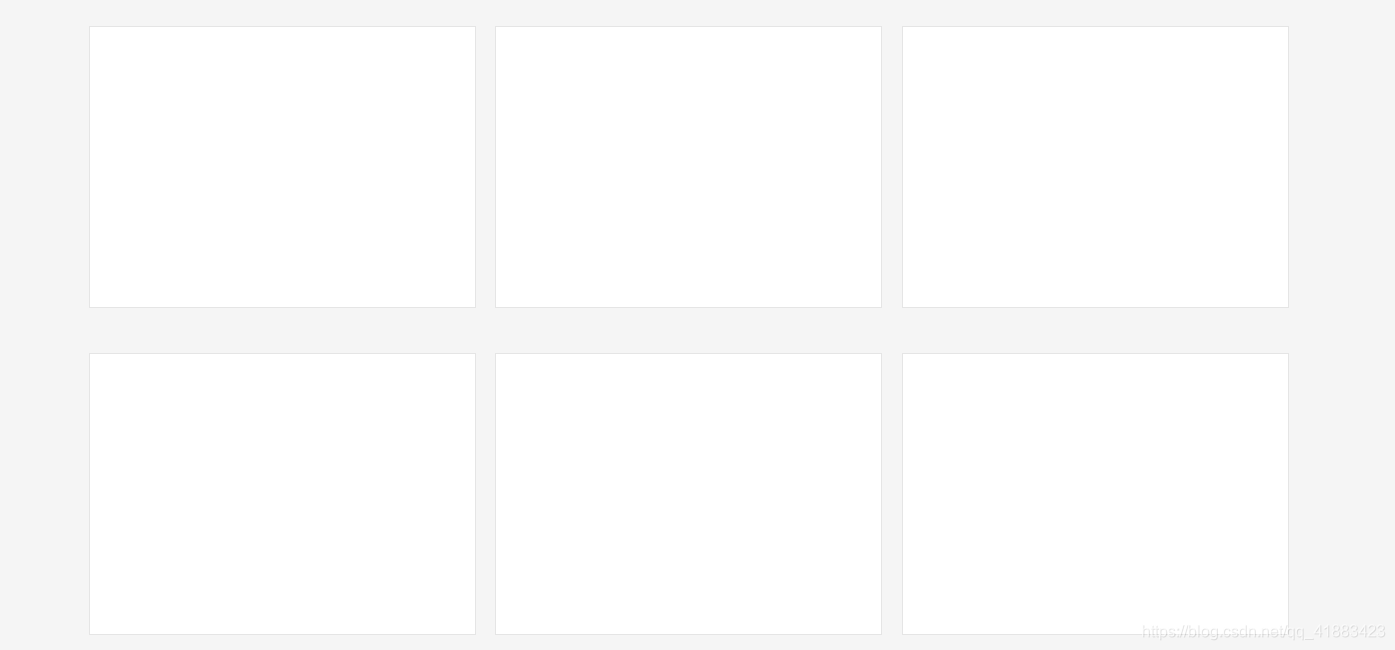
一个大盒子里,小盒子整齐排列,自动换行。
直接上代码:
html"><div class="cont">
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
</div>
html" title=css>css">.cont{
display: flex;
align-items: center;
justify-content: space-between;
flex-flow:row wrap;
width: 1200px;
background-color: #f5f5f5;
}
.cont .card{
width:385px;
height:280px;
background:#fff;
border:1px solid #E5E5E5;
}
要注意的是,flex-flow默认是不能换行的,这里需要手动设置一下。
如果想要换行时无间隙,可以在父元素再添加:
html" title=css>css">align-content: flex-start;
关于最后一行数量不足时的左对齐问题,我放在了另一篇帖子里:
https://blog.csdn.net/qq_41883423/article/details/108712172