我们在进行微信小程序的开发时,基本都需要对页面进行布局,布局方式有很多,html" title=flex>flex布局可以基本解决我们所有的需求,并且简单易学。
html" title=flex>flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
html" title=flex>flex布局的核心就是在容器内,默认存在两个轴,一个是水平的主轴,一个是垂直的交叉轴,支撑起整个容器。
任何一个容器都可以指定为 html" title=flex>flex 布局。
html" title=css>css">.body {
display: html" title=flex>flex;
}
这样我们就对容器进行了html" title=flex>flex类型布局的设定
html" title=flex>flex布局的重要属性有:
- html" title=flex>flex-direction
- html" title=flex>flex-wrap
- html" title=flex>flex-flow
- justify-content
- align-items
- align-content
html" title=flex>flexdirection_20">html" title=flex>flex-direction属性
html" title=flex>flex-direction决定了主轴的方向。
它可选择的值有四个:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
我们写一个简单用例:
<view class="body">
<view></view>
<view></view>
</view>
html" title=css>css">.body > view {
background-color: red;
width: 100rpx;
height: 100rpx;
margin: 20rpx;
}
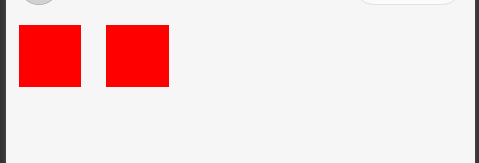
我们简单的写了两个view,并且对其设定了宽高和背景颜色,方便我们看效果,我们并没有对父view做任何布局操作,所以它默认的效果如下:

因为view是块元素,所以不出意料,两个view分别独占一行,上下排列。
然后我们在WXSS中对父view加入如下代码:
html" title=css>css">.body {
display: html" title=flex>flex;
html" title=flex>flex-direction: row;
}
现在我们再看一下效果:

两个view在同一行,并且左右排列,因为我们设定了html" title=flex>flex-direction:row,row是水平布局的意思,所以实际效果符合我们的理论结果。
html" title=flex>flexwrap_60">html" title=flex>flex-wrap属性
html" title=flex>flex-wrap就是当容器内一行排列不下,需要换行时的情况
它可选择的值有:
- nowrap
- wrap
- wrap-reverse
在不设置的时候,默认情况下,html" title=flex>flex-warp的值就是nowarp。
我们用代码演示一下:
<view class="body">
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
<view>5</view>
<view>6</view>
<view>7</view>
<view>8</view>
</view>
html" title=css>css">.body {
display: html" title=flex>flex;
html" title=flex>flex-direction: row;
}
.body > view {
width: 100rpx;
height: 100rpx;
background-color: red;
margin: 20rpx;
font-size: 50rpx;
}
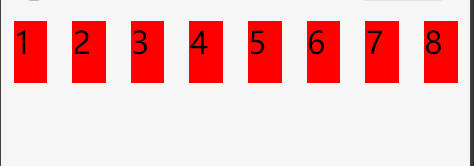
这是不做任何设置的情况下的效果:

可以看出,这些view已经变形了,宽度并不是100rpx,因为默认的情况下,html" title=flex>flex-warp的值就是nowarp,所以它很听话,不进行换行操作,只能挤在一起。
下面,我们将html" title=flex>flex-warp的值设置为warp,看下效果:

可以看出,当一行中剩余的位置宽度不足100rpx时,它进行了换行处理,这就是html" title=flex>flex-warp:warp的效果。
下面,我们看下 wrap-reverse的效果:

我们可以看出view进行了换行,并且行的排列时反向存在的,这也符合我们的预期。
html" title=flex>flexflow_108">html" title=flex>flex-flow属性
html" title=flex>flex-flow属性是html" title=flex>flex-direction和html" title=flex>flex-wrap的结合形式,不进行设置的话,默认的值是row nowarp。
我们简单示范一下:
WXML的内容不变,WXSS中对父view,只设置html" title=flex>flex-flow的值,我们看下效果。
html" title=css>css">.body {
display: html" title=flex>flex;
html" title=flex>flex-flow: row wrap;
}
.body > view {
width: 100rpx;
height: 100rpx;
background-color: red;
margin:20rpx;
font-size: 50rpx;
}

页面效果按预期一样,方向是横向,并且进行了换行。
justify-content属性
justify-content就是设定一下容器的内容在主轴上的对齐方式。
它常用的值有:
- html" title=flex>flex-start(默认值):左对齐
- html" title=flex>flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
我们用代码简单演示一下:
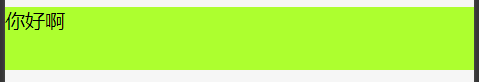
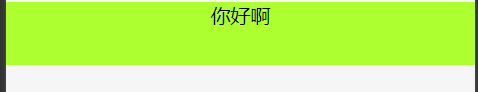
html" title=flex>flex-start:
<view class="body">
你好啊
</view>
html" title=css>css">.body {
display: html" title=flex>flex;
justify-content: html" title=flex>flex-start;
width: 100%;
height: 100rpx;
background-color: greenyellow;
}

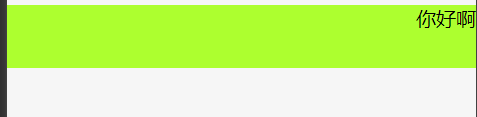
html" title=flex>flex-end:

center:

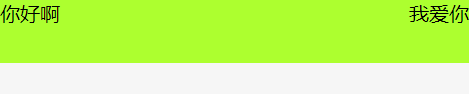
space-between:
<view class="body">
<text>你好啊</text>
<text>我爱你</text>
</view>
html" title=css>css">.body {
display: html" title=flex>flex;
justify-content: space-between;
width: 100%;
height: 100rpx;
background-color: greenyellow;
}

space-around:

都在我们的理论预期之中。
align-items属性
align-items就是设定容器的内容在垂直的交叉轴上如何对齐。
它常用的值有:
- html" title=flex>flex-start:交叉轴的起点对齐
- html" title=flex>flex-end:交叉轴的终点对齐
- center:交叉轴的中点对齐
- baseline:项目的第一行文字的基线对齐
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
这里面主要用的就是前三个值。
代码及演示效果:
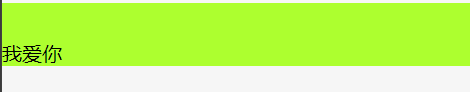
html" title=flex>flex-start:
<view class="body">
我爱你
</view>
html" title=css>css">.body {
display: html" title=flex>flex;
align-items: html" title=flex>flex-start;
width: 100%;
height: 100rpx;
background-color: greenyellow;
}

html" title=flex>flex-end:

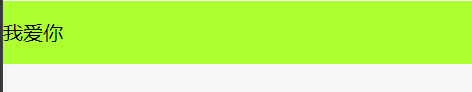
center:

align-content属性
align-content就是设定了多根轴线的对齐方式,如果轴线只有一根,整个属性不起作用。
它常用的值有:
-
html" title=flex>flex-start:与交叉轴的起点对齐。
-
html" title=flex>flex-end:与交叉轴的终点对齐。
-
center:与交叉轴的中点对齐。
-
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
-
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
-
stretch(默认值):轴线占满整个交叉轴。
代码及演示效果:
stretch(默认):
<view class="body">
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
<view>5</view>
<view>6</view>
<view>7</view>
<view>8</view>
</view>
html" title=css>css">.body {
display: html" title=flex>flex;
html" title=flex>flex-flow: row wrap;
height: 800rpx;
align-content: stretch;
background-color: greenyellow;
}
.body > view {
width: 100rpx;
height: 120rpx;
font-size: 50rpx;
background-color: red;
margin: 20rpx;
}

html" title=flex>flex-start:

html" title=flex>flex-end:

center:

space-between:

space-around:

html" title=flex>flex是一个非常简单易用的布局方式,大家可以根据它的几个属性有效的结合使用,完成日常页面的布局。
有什么关于微信小程序的问题可以联系QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs等实战学习资料




