Flexbox布局( Flexible Box 或CSS3 弹性布局),是CSS3中的一种新的布局模式,是可以自动调整子元素的高和宽,来很好的填充任何不同屏幕大小的显示设备中的可用显示空间,收缩内容防止内容溢出,确保元素拥有恰当的行为的布局方式。使用Flexbox来布局更容易,可以使用更少的代码,更简单的方式实现更复杂的布局,例如对齐方式,排列方向,排列顺序(这也是Flexbox布局的核心能力所在),弹性盒中的子元素通过在各个方向放置就可以以弹性的尺寸适应父元素的显示区域。由于子元素的显示顺序和它们在代码中 的顺序是独立的,通过使用弹性盒,定位子元素变得更加简单,复杂的布局也能够使用更清晰的代码更简单的实现。独立显示被设定成只针对可见元素,而不是基于代码的声明和导航顺序。
不同于块级元素基于垂直方向布局以及行内元素基于水平方向布局,弹性盒布局的算法是方向无关的。 虽然块级元素布局在页面中工作良好,但是其定义不足以支持那种需要根据用户代理从竖直切换成水平等变化而进行方向切换、大小调整、拉伸、收缩的引用组件。不同于将要出现的网格布局针对目标为大比例布局,弹性盒布局更适用于应用组件和小比例布局。这两种都是CSS工作组为了能与不同用户代理、不同书写模式和其他弹性需要进行协作而做出的努力。
基本概念
Flexbox是一个完整的布局模块,不是单一的属性,设计的属性有很多。Flexbox布局主要由父容器和它的直接子元素组成,其中父容器被称之为flex Container(flex容器),而其直接的子元素称作为flex item(flex元素)。
Flexbox布局按照宽和高涉及的基本概念名称有main axis(主轴)和cross axis(交叉轴,和主轴垂直),主轴起点边称为main start,主轴终点边称为main end,交叉轴起点边称为cross start,交叉轴终点边称为cross end。如图:
- main axis(主轴):Flex容器的主轴主要用来排列Flex元素。它不一定是水平,这主要取决于
flex-direction属性。 - main-start(主轴起点边) | main-end(主轴终点边):Flex元素的排列从容器的主轴起点边开始,往主轴终点边结束。
- main size:Flex元素的在主轴方向的宽度或高度就是项目的主轴长度,Flex元素的主轴长度属性是
width或height属性,由哪一个对着主轴方向决定。 - cross axis(和主轴垂直交叉的轴):与主轴垂直的轴称作交叉轴。
- cross-start(交叉轴起点边) | cross-end(交叉轴终点边):伸缩行的排列从容器的交叉轴起点边开始,往交叉轴终点边结束。
- cross size:Flex元素的在交叉轴方向的宽度或高度就是项目的交叉轴长度,Flex元素的交叉轴长度属性是
width或height属性,由哪一个对着交叉轴方向决定。
- Flexbox 在最终形成今天的规范之前,历经了三次迭代。每一次迭代都伴随着不同的属性名,在不同浏览器下有着相应的特定前缀。而现在,我们所处在这样的时刻,所有的浏览器都支持无前缀的终极规范,但是想要兼容低版本的浏览器还有很多坑要填。正因如此,我强烈建议你按照 flexbox 的最终规范编写代码,并且使用最新的浏览器进行测试,然后再去实现向前兼容。想要让你编写的代码同时兼容所有的浏览器是一件很头疼的事。
- 尽管 flexbox 可以和其它的 CSS 布局系统一同工作,但是在开始使用新的系统之前,丢掉以前在 web 布局中的假设和实践很重要。这是一种全新的工作方式,如果坚持以前的思维,你将受到阻碍。
- 你可能偶尔听到“flexbox 是用来干啥干啥的”。诚然,其它的布局系统会很快的补充上 flexbox——比如 grids 和 regions,但这种称述并不完全准确。CSS 不是语义化的,没有哪一个 CSS 特性就是固定做某件事情的。你可以使用任意的 CSS 来完成你的需求;唯一的问题是什么样的代码才能更高效的实现目标。正如我们看到的,flexbox 解决了设计者在布局上正面临的诸多问题。
- Flexbox 以前的几个版本给现在的开发者们带来了一些风险:很可能读到一篇没有指明书写时间的文章,最后发现自己正在看 2009 年的 flexbox 规范说明(现在已经废除)。所以,时刻谨慎小心,提高警惕。
来看一个实际例子:
首先举一个栗子,之前我们是这样实现一个div盒子水平垂直居中的。在知道对象高宽的情况下,对居中元素绝对百分比定位,然后通过margin偏移的方式来实现。
假如使用了flex后,实现起来就简单了,而且不需要自己去算,也不需要绝对定位,只需要通过对伸缩容器定义两个属性,justify-content定义伸缩项目沿着主轴线的对齐方式为center, align-items定义伸缩项目在侧轴(垂直于主轴)的对齐方式为center。
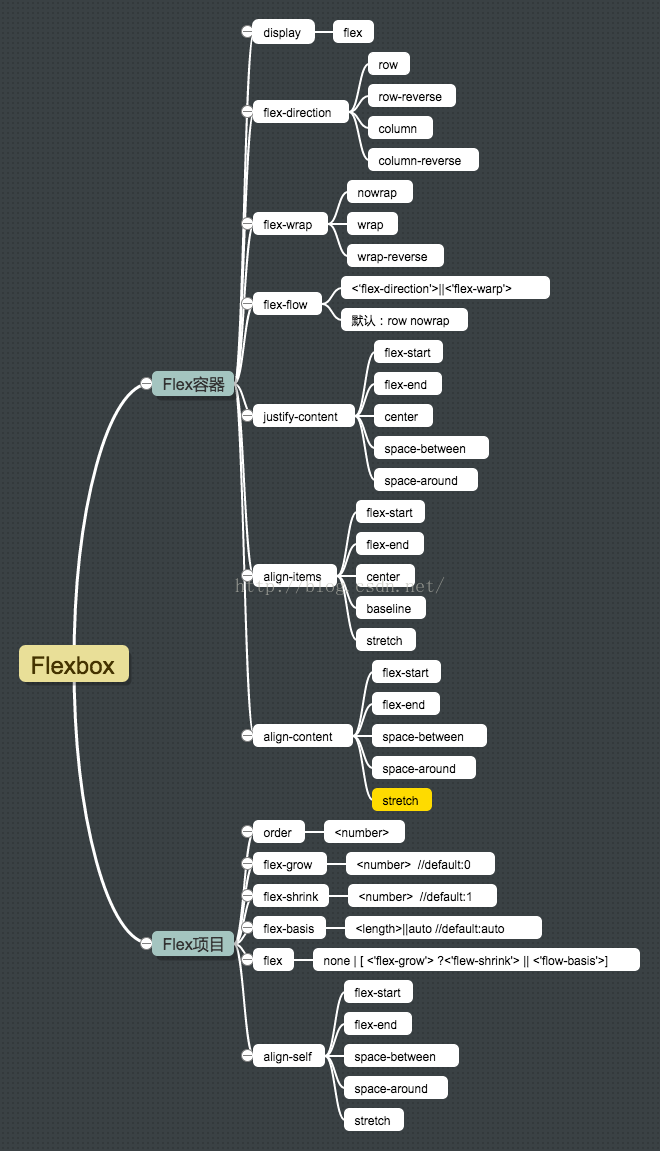
其实flex的优点并不止这些,我们来看一张图 。
这里的具体元素等以后可以慢慢道来。
参考:
http://web.jobbole.com/86488/