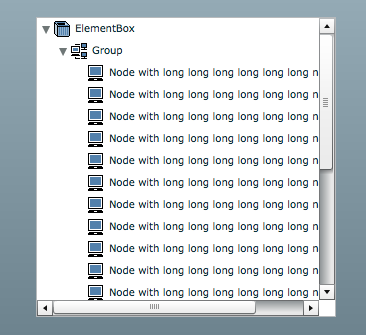
论坛一直有人问为何设置了twaver.controls.Tree的horizontalScrollPolicy为 ScrollPolicy.AUTO,可是还是没有横向滚动条。这是由于Adobe出于性能的考虑,没有计算maxHorizontalScrollPosition的值。本文贴出了解决方案,效果如下:

从原始Tree继承出新的类AutoSizeTree:
package {
import flash.events.Event;
import mx.core.ScrollPolicy;
import mx.core.mx_internal;
import twaver.DataBox;
import twaver.controls.Tree;
public class AutoSizeTree extends Tree {
public function AutoSizeTree(dataBox:DataBox=null) {
super(dataBox);
horizontalScrollPolicy = ScrollPolicy.AUTO;
}
override public function get maxHorizontalScrollPosition():Number {
if (isNaN(mx_internal::_maxHorizontalScrollPosition))
return 0;
return mx_internal::_maxHorizontalScrollPosition;
}
override public function set maxHorizontalScrollPosition(value:Number):void {
mx_internal::_maxHorizontalScrollPosition = value;
dispatchEvent(new Event("maxHorizontalScrollPositionChanged"));
scrollAreaChanged = true;
invalidateDisplayList();
}
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void {
var diffWidth:Number = measureWidthOfItems(0,0) - (unscaledWidth - viewMetrics.left - viewMetrics.right);
if (diffWidth <= 0)
maxHorizontalScrollPosition = NaN;
else
maxHorizontalScrollPosition = diffWidth;
super.updateDisplayList(unscaledWidth, unscaledHeight);
}
}
}测试代码如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:tw="http://www.servasoftware.com/2009/twaver/flex"
applicationComplete="init()" xmlns:local="*">
<mx:Script>
<![CDATA[
import twaver.*;
private function init():void {
var box:ElementBox = new ElementBox();
var group:Group = new Group();
group.name = "Group";
box.add(group);
for(var i:int=0; i<20; i++){
var node:Node = new Node();
node.name = "Node with long long long long long long name " + Utils.randomInt(10000000);
group.addChild(node);
box.add(node);
}
tree.dataBox = box;
tree.callLater2(function():void {
tree.expandAll();
});
}
]]>
</mx:Script>
<local:AutoSizeTree id="tree" width="300" height="100%"/>
</mx:Application>如果您数据量少,性能不是大问题,不妨试一试,完整工程代码见附件:TestAutoSizeTree
treeSkill">