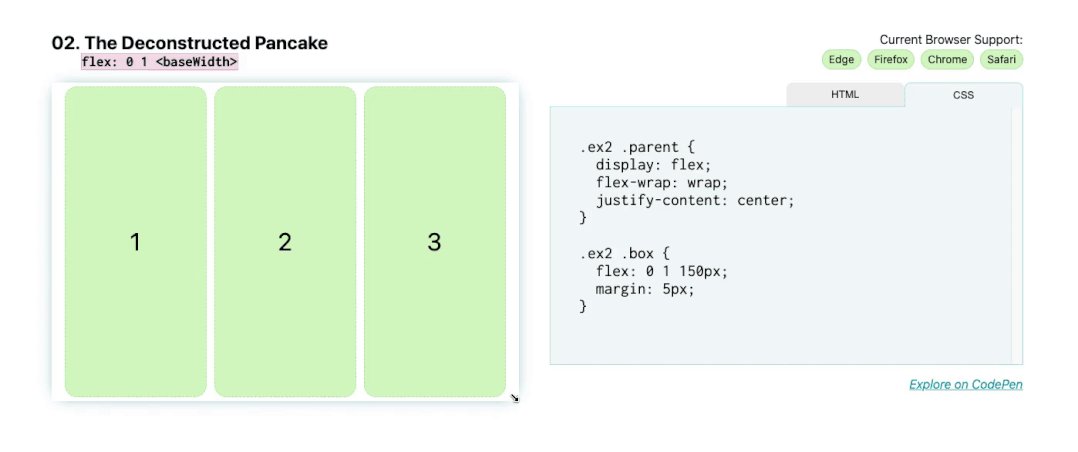
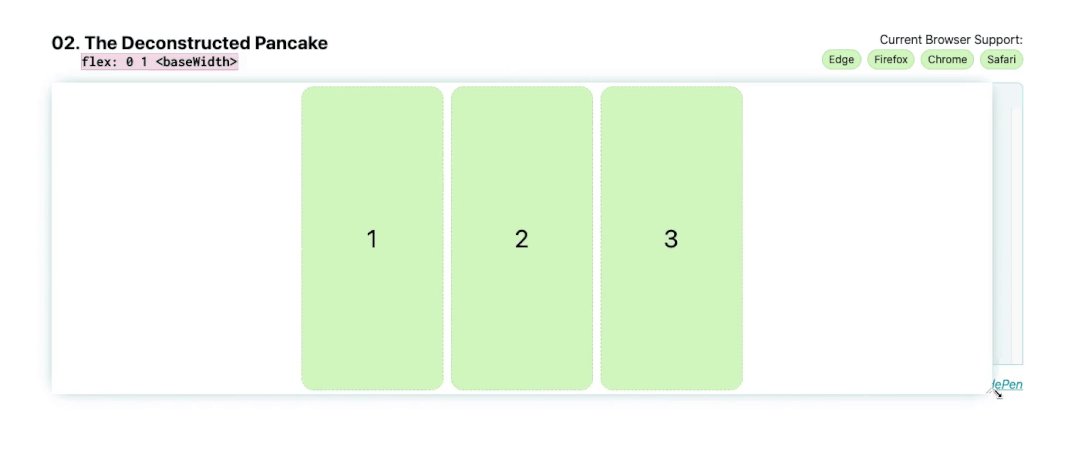
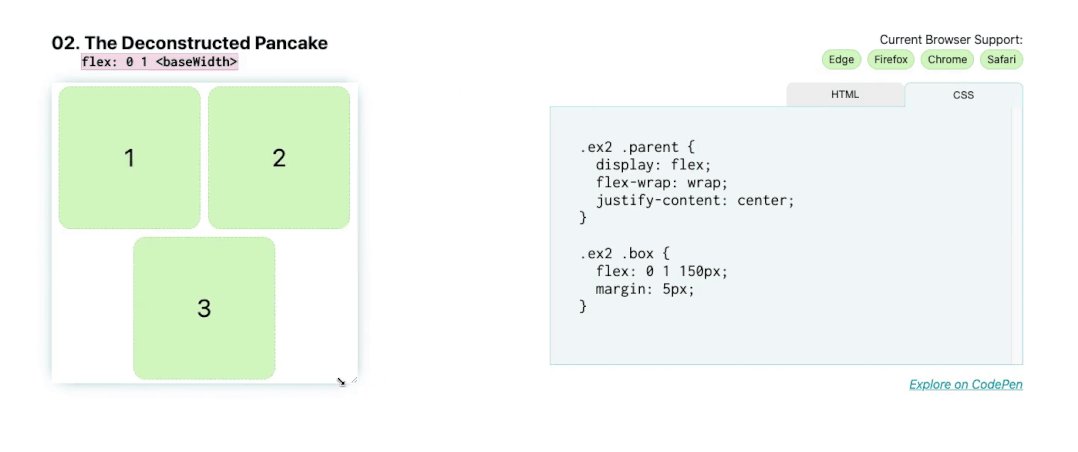
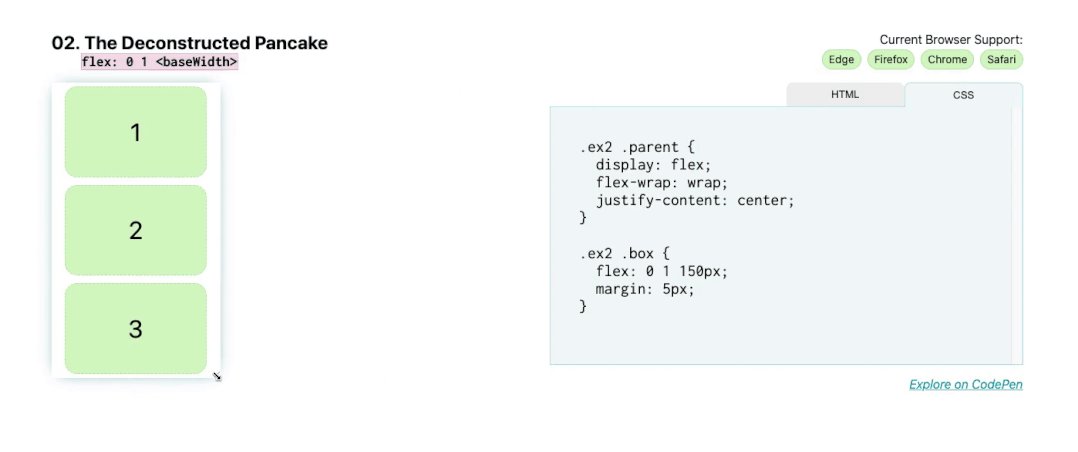
当您增加或减少屏幕尺寸时,这些 flex 项目会缩小和增长。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>css">
.parent {
display: flex;
flex-wrap: wrap;
}
.parent {
width: 100%;
height: 100%;
}
.box {
font-size: 2rem;
padding: 1rem;
display: grid;
place-items: center;
border-radius: 1rem;
border-style: dashed;
}
.box {
flex: 1 1 150px;
flex: 0 1 150px;
margin: 5px;
}
</style>
</head>
<body>
<div class="ex-container" style="css language-css">width: 100%; height: 100%; display: flex; justify-content: center; align-items: center;">
<div class="" style="
box-sizing: border-box;
width: 90%;
height: 100%;
padding: 20px;
">
<div class="parent white">
<div class="box green">1</div>
<div class="box green">2</div>
<div class="box green">3</div>
<div class="box green">4</div>
<div class="box green">5</div>
</div>
</div>
</div>
</body>
</html>
实现效果