目录
学习目标:
学习内容:
什么是flex布局?
如何使用flex布局?
容器属性
项目属性
flex布局有哪些主要的属性?
flex布局的优缺点是什么?
学习时间:
最后总结:
学习目标:
- 什么是flex布局?
- 如何使用flex布局?
- flex布局有哪些主要的属性?
- flex布局的优缺点是什么?
学习内容:
-
什么是flex布局?
-
如何使用flex布局?
-
使用flex布局非常简单,只需要设置父容器的display属性为flex即可。以下是一个示例代码:
HTML
<div class="container"> <div class="item">Item 1</div> <div class="item">Item 2</div> <div class="item">Item 3</div> </div>CSS
.container { display: flex; } .item { flex: 1; }在上面的代码中,父容器(container)使用flex布局,子元素(item)使用了flex属性。flex属性可以接受三个值,分别表示:1. 项目的放大比例;2. 项目的缩小比例;3. 项目的初始尺寸。这里我们将子元素的flex属性设置为1,表示这三个值都是1。这样,三个子元素就会均分父容器的空间,形成等宽的布局效果。
-
Flex布局(Flexbox Layout)是CSS3中新增的一种弹性布局模型,可以更加灵活地实现对元素和容器布局的控制。与传统的布局方式(如float、position等)相比,Flex布局不需要考虑浮动和清除浮动等问题,且能更好地适应不同尺寸设备的显示效果。
在Flex布局中,分为“容器”和“项目”两个概念。容器指的是包含一组 Flex 项目的父元素,而项目则是容器的子元素。
下面我们来详细讲解Flex布局的相关概念。
-
-
flex布局有哪些主要的属性?
-
容器属性
- display
-
定义容器为Flex布局,只需要在容器的样式中设置display属性为flex或inline-flex。如下所示:
.container { display: flex; /* 容器为Flex布局 */ } - flex-direction
-
该属性定义了容器中的主轴方向和项目排列方向。默认值为row,表示从左到右排列。其他可能的值包括:
- row-reverse:从右到左排列
- column:从上到下排列
- column-reverse:从下到上排列
-
.container { flex-direction: row-reverse; /* 主轴方向为从右到左 */ } - flex-wrap
-
该属性定义了容器内项目是否换行,以及如何换行。默认值为nowrap,表示不换行。其他可能的值包括:
- wrap:换行,第一行在上方
- wrap-reverse:换行,第一行在下方
-
.container { flex-wrap: wrap; /* 项目换行 */ } - justify-content
-
该属性定义了容器中项目在主轴上的对齐方式。默认值为flex-start,表示向左对齐。其他可能的值包括:
- flex-end:向右对齐
- center:居中对齐
- space-between:两端对齐,项目之间间隔相等
- space-around:每个项目两侧的间隔相等,整个容器的空白空间也被分配到了每个项目的左右两侧
-
.container { justify-content: center; /* 项目在主轴上居中对齐 */ } - align-items
-
该属性定义了容器中项目在纵轴上的对齐方式。默认值为stretch,表示拉伸填满整个纵轴。其他可能的值包括:
- flex-start:向上对齐
- flex-end:向下对齐
- center:居中对齐
- baseline:第一个项目的基线对齐
-
.container { align-items: center; /* 项目在纵轴上居中对齐 */ } - align-content
-
该属性定义了多根轴线(当容器内有多行项目时)的对齐方式。默认值为stretch,表示轴线被拉伸填满整个纵轴。其他可能的值包括:
- flex-start:向上对齐
- flex-end:向下对齐
- center:居中对齐
- space-between:轴线之间的间隔相等
- space-around:每个轴线两侧的间隔相等,整个容器的空白空间也被分配到了每个轴线的上下两侧
-
.container { align-content: space-around; /* 多行项目间隔相等 */ } - flex-shrink
- flex-basis
-
该属性定义了项目在分配多余空间时的初始大小。默认值为auto,表示项目的本来大小。可以使用像素值或百分比来设置初值。
.item { flex-basis: 100px; /* 项目的初始大小为100像素 */ } - flex
-
该属性是flex-grow、flex-shrink和flex-basis三个属性的缩写。默认值为0 1 auto,表示不拉伸、可以缩小、按照本来大小分配空间。
.item { flex: 1; /* 项目占据剩余空间的比例为1:1,禁止缩小 */ } - align-self
-
该属性是align-items属性的单独设置。默认值为auto,表示使用父容器的align-items属性。其他值与align-items相同(flex-start、flex-end、center、baseline、stretch)。
.item { align-self: center; /* 项目自身在纵轴上居中对齐 */ }以上就是Flex布局的相关属性,通过这些属性的灵活运用,可以方便地实现各种布局效果。
该属性定义了项目在空间分配上的缩小比例。默认值为1,表示空间不足时项目会缩小。可以使用负数来禁止缩小。
.item { flex-shrink: 0; /* 禁止项目缩小 */ }
项目属性
- order
-
该属性定义了项目的排列顺序。默认值为0,表示项目按照代码顺序排列。可以使用正整数或负整数来控制项目的顺序。
.item { order: 1; /* 项目排列顺序为第二个 */ } - flex-grow
-
该属性定义了项目在空间分配上的放大比例。默认值为0,表示不拉伸。值越大,空间占比越大。
.item { flex-grow: 1; /* 项目占据剩余空间的比例为1:1 */ } 
-
-
flex布局的优缺点是什么?
-
优点:
-
简单方便:与传统布局相比,使用Flex布局可以大大减少代码量,布局方式更加简单明了,易于维护和修改。
-
自适应性强:Flex布局可以根据浏览器窗口大小自适应调整布局,适应不同设备和分辨率的显示需求。
-
容器内的项目自然排列:Flex布局可以让容器内的项目自然而然地排列,不用再用float或position一类的方式来模拟布局。
-
灵活性强:Flex布局可以根据不同需求灵活地设置容器和项目的属性,比如弹性伸缩、对齐方式、间距等等。
-
缺点:
-
兼容性问题:由于Flex布局是CSS3中新增的一种布局方式,兼容性问题仍然存在。需要考虑不同浏览器的支持情况,并进行适当的兼容处理。
-
不适用于复杂的布局:Flex布局在处理一些复杂的布局时,可能会比较困难或者需要花费较多的时间来处理。
-
综合来看,Flex布局是一种简单实用、自适应性强、灵活性强的布局方式,但也需要注意一些学习成本和兼容性问题。在实际使用中,需要结合具体需求和项目进行选择和使用。
-
学习时间:
提示:这里可以添加计划学习的时间
例如:
- 周一至周五晚上 7 点—晚上9点
- 周六上午 9 点-上午 11 点
- 周日下午 3 点-下午 6 点
最后总结:
Flex布局是一种相对新的CSS布局方式,它是CSS3中新增的一种弹性布局模型,相比传统布局方式,Flex布局具有以下优势:
- 不用考虑浮动和清除浮动等问题,实现起来更加简洁易懂。
- 适应性更好,可以适应不同屏幕尺寸下的显示效果。
- 可以让容器内的项目自然而然地排列,不用再用float或position一类的方式来模拟布局。
下面是一些关于Flex布局的常用技巧和注意事项:
-
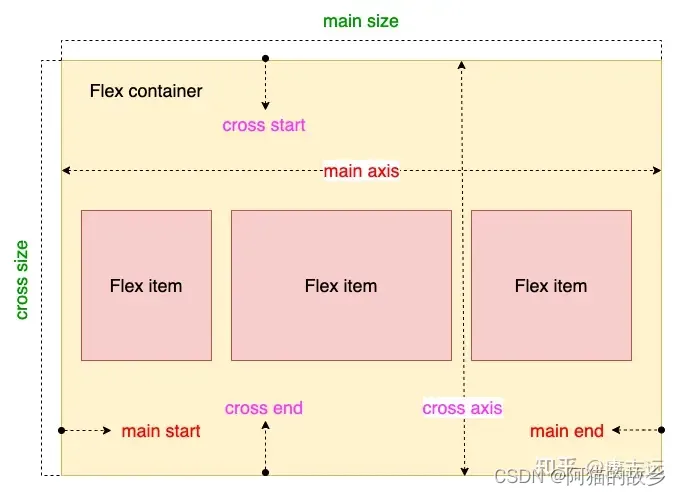
主轴和交叉轴:Flex布局中有两个重要的概念——主轴和交叉轴。主轴是Flex容器中的主要方向,在默认情况下是水平方向,可以通过设置flex-direction属性改变。交叉轴则是与主轴垂直的方向。这个方向的起点和终点与主轴方向有关,比如在默认情况下,交叉轴的起点是Flex容器顶部,终点是底部。
-
容器的属性:Flex布局中有很多容器属性可以用来控制容器中Flex项目的布局,比如flex-direction、justify-content、align-items和flex-wrap等等。可以通过这些属性来控制Flex容器中Flex项目的排列方式、对齐方式、换行、间距等等。
-
项目的属性:Flex布局中的每个项目可以单独设置各自的属性,比如order、flex-grow、flex-shrink、flex-basis以及align-self等等。可以通过这些属性来控制Flex项目在Flex容器中的排列顺序、占用的空间、对齐方式以及大小等等。
-
flex属性的使用:flex属性是flex-grow、flex-shrink和flex-basis的缩写,比起单独设置这三个属性,使用flex属性会更加方便。
-
横向和纵向布局:Flex布局除了可以实现常规的横向排列外,还可以实现纵向排列和混合排列。在纵向排列时,可以通过设置flex-direction属性为column或column-reverse来实现。在混合排列时,需要灵活地运用Flex容器和Flex项目的属性来实现。
-
配合其他CSS属性实现复杂布局:Flex布局可以与其他CSS属性一起使用,比如position、display、float等等,可以实现更加复杂的布局效果。