关注公众号,每天都能领外卖红包

当设置标签display: flex则默认标签具有display: block的特性,宽度会根据父元素而撑满,如下
<div class="box-parent"><div class="box">box</div></div>
.box-parent {width: 300px;}.box {display: flex;background: #fff;}
上面代码中box设置flex布局,宽度默认和父元素一样为300px,如下图

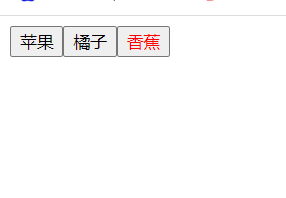
但很多时候我们需要的只是随内容撑开,如下图

解决方法有三种:
方法一:父元素也设置为flex
.box-parent {display: flex;width: 300px;}
由于flex布局下子元素(.box)flex-grow属性默认为0(如果.box设置flex-grow: 1则又会撑满父元素),即不对剩余空间做任何处理,达到保持当前内容大小的效果
方法二:设置box width为fit-content
.box {width: fit-content;}
将width设置为fit-content使元素具有'包裹性',宽度也是由内容决定,关于fit-content还有min-content、max-content、fill-available,可以看旭大这篇文章
https://www.zhangxinxu.com/wordpress/2016/05/css3-width-max-contnet-min-content-fit-content/
方法三:inline-flex
.box {display: inline-flex;}