flex弹性布局">三、Flex弹性布局
flex概念">0x1 Flex概念
1、弹性盒模型
它能够更加高效方便控制元素对齐、排列,更重要的是能够自动计算布局内元素的尺寸,无论这个元素的尺寸是固定的还是动态的。

2、变成弹性盒模型的步骤
Display: flex;
注:Display: inline-flex; 则父容器不会满屏显示,会变成inline的样式。
flex-容器属性">0x2 Flex 容器属性
[flex-direction]
- 定义子元素在主轴的排列方向
- row 默认值 横向排列 从左到右
- row-reverse 横向排列 从右到左
- column 纵向排列 从上到下
- column-reverse 纵向排列 从下到上
[flex-wrap]
- 控制元素换不换行
- nowrap 默认值不换行,当宽度设置过大要换行时宽度值不生效
- wrap 换行
- wrap-reverse 倒序,换行
[flex-flow]
[align-content]
[justify-content]
[align-items]
垂直水平居中对齐:
justify-content:center;
align-items:center;
flex-子元素属性">0x3w Flex 子元素属性
[order]
- 控制子元素出现在父容器的顺序
- 默认0 任何整数 从小到大优先级越高
- -1 无效,相当于不设置 优先级最高
[flex-grow]
- 控制子元素所占父元素的空间比例
- 默认0 任何数字 不能设置为负数
- 设置为同一数值 空间相同
- 设置为不同数值 空间按照数值比例分配
- 注意,空间是除去内容本身剩下的空间,而不是包含内容的容器大小
[flex-shrink]
- 揭不开锅的日子里比谁能受屈
- 默认值1 任何数字 不能为负数
- 剩余空间不足 谁多委屈点
- 我就不!设置为0
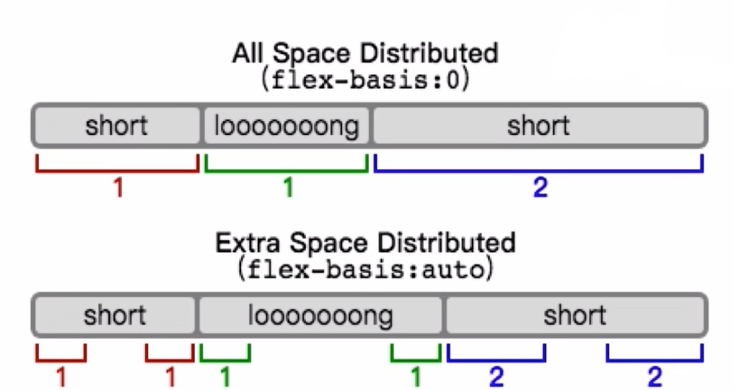
[flex-basis]
- 计算前刨去内容所占的空间
- 默认auto
- width 设置内容宽度

[align-self]