博客概要
在初步规划页面样式的时候,使用flex布局“画框”,用来规划页面的元素,以及元素位置排版,大一学html+css时候接触过的知识了,捡一捡,用一用~
Flex_6">Flex布局-容器属性
本博文将通过三个长宽都为100px的红边框正方形来展示flex的布局效果,将三个正方形分别取为A、B、C,具体代码+效果如下:
示例代码:
<!-- wxml页面结构 -->
<view class="big">
<view class="a">
A
</view>
<view class="b">
B
</view>
<view class="c">
C
</view>
</view>
/* wxss页面样式 */
.big{
}
.a{
width: 100px;
height: 100px;
border: 1px solid red;
}
.b{
width: 100px;
height: 100px;
border: 1px solid red;
}
.c{
width: 100px;
height: 100px;
border: 1px solid red;
}
示例效果:

要说明的是,接下来展示的博文介绍,在wxml页面结构、wxss正方形样式部分基本都是一致的,不一样的部分是wxss中“big”的容器属性,flex的布局效果也通过这个来得以展示,然后根据介绍需求,会适当修改正方形的大小,使之更加形象直观~
display:flex
启用flex布局,微信小程序中,要使用flex的地方都要手动启用,每一处都要
flex-direction
决定元素的排列方向,也决定了主轴方向
示例代码:
.big{
display: flex;
/* 默认值,水平方向,起点在左端 */
flex-direction: row;
/* 水平方向,起点在右端 */
flex-direction: row-reverse;
/* 垂直方向,起点在上沿 */
flex-direction: column;
/* 垂直方向,起点在下沿 */
flex-direction: column-reverse;
}
row
示例效果:

row-reverse
示例效果:

column
示例效果:

column-reverse
示例效果:

flex-wrap
决定元素如何换行
示例代码:
.big{
display: flex;
/* 默认值,不换行 */
flex-wrap: nowrap;
/* 换行,第一行在上方 */
flex-wrap: wrap;
/* 换行,第一行在下方 */
flex-wrap: wrap-reverse;
}
/* 修改了图形大小,使之更加直观 */
.a{
width: 200px;
height: 100px;
border: 1px solid red;
}
nowrap
示例效果:

wrap
示例效果:

wrap-reverse
示例效果:

justify-content
决定元素在主轴上的对齐方式
示例代码:
.big{
display: flex;
/* 默认值,左对齐 */
justify-content: flex-start;
/* 右对齐 */
justify-content: flex-end;
/* 居中 */
justify-content: center;
/* 两端对齐,元素之间等间距 */
justify-content: space-between;
/* 元素之间等间距 */
justify-content: space-around;
}
flex-start
示例效果:

flex-end
示例效果:

center
示例效果:

space-between
示例效果:

space-around
示例效果:

align-items
决定元素在交叉轴上的对齐方式
示例代码:
.big{
height: 500px;
border: 1px solid blue;
display: flex;
/* 默认值,元素未设置调试或设置为auto时,将占满整个容器的高度 */
align-items: stretch;
/* 交叉轴起点的对齐 */
align-items: flex-start;
/* 交叉轴终点的对齐 */
align-items: flex-end;
/* 交叉轴中点对齐 */
align-items: center;
/* 元素的第一行文字的基线对齐 */
align-items: baseline;
}
/* 这是满足stretch的特例,一般情况下都会设置相关宽高属性的 */
.a{
/* width: 100px;
height: 100px; */
border: 1px solid red;
}
stretch
示例效果:

flex-start
示例效果:

flex-end
示例效果:

center
示例效果:

baseline
示例效果:

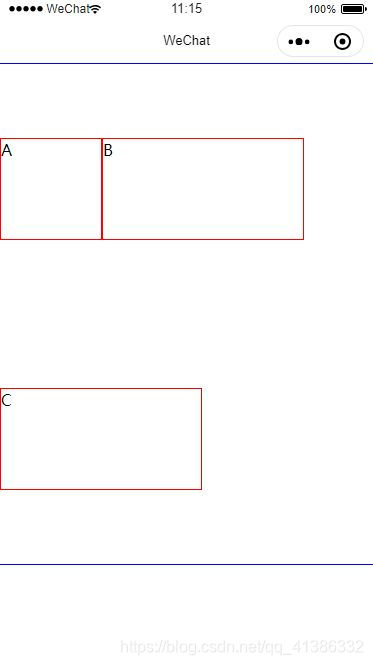
align-content
决定元素多根轴线的对齐方式
示例代码:
.big{
height: 500px;
border: 1px solid blue;
display: flex;
flex-direction: row;
flex-wrap: wrap;
/* 默认值,轴线占满整个交叉轴 */
align-content: stretch;
/* 与交叉轴起点对齐 */
align-content: flex-start;
/* 与交叉轴终点对齐 */
align-content: flex-end;
/* 与交叉轴中点对齐 */
align-content: center;
/* 与交叉轴两端对齐,轴线之间的间隔平均分布 */
align-content: space-between;
/* 每根轴线的间距相等 */
align-content: space-around;
}
.a{
width: 100px;
height: 100px;
border: 1px solid red;
}
.b{
width: 200px;
height: 100px;
border: 1px solid red;
}
.c{
width: 200px;
height: 100px;
border: 1px solid red;
}
stretch
示例效果:

flex-start
示例效果:

flex-end
示例效果:

center
示例效果:

space-between
示例效果:

space-around
示例效果:

总结
博主总结的不一定十分形象规范,具体的布局效果,请结合代码上机操作